- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Вступление в медиа-запросы CSS (CSS Media Queries)
Январь 24, 2015
В этом туториале представлен краткий обзор медиа-запросов CSS (CSS Media Queries).
Медиа-запросы в CSS (CSS Media Queries) — это модуль CSS3, с применением которых содержимое сайта адаптируется к заданным условиям, таким, как разрешение экрана (например, размеры смартфона и монитора компьютера). Медиа-запрос состоит из типа носителя и одного или более выражений, включая параметры медиа, которые определяются системой, как истинные или ложные. Результат запроса считается истинным, если тип носителя, указанный в медиа-запросе соответствует типу устройства, на котором отображается документ и все выражения медиа-запроса соответствуют истине. Когда медиа-запрос определяется, как истинный, применяются соответствующий файл стилей или отдельные правила стилей.
В этом туториале мы рассмотрим следующие медиа-запросы: Максимальная ширина (Max Width), Минимальная ширина (Min Width), и Многократные медиа-запросы (Multiple Media Queries). В частности, мы рассмотрим, как эти запросы могут быть применены к типу носителя экран (screen).
-
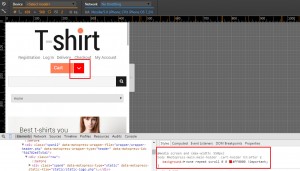
Максимальная ширина (Max Width). Следующее правило CSS будет применено, если размер видимой области меньше 550px:
@media screen and (max-width: 550px) { .class {background: #FF0000;} }Пожалуйста, просмотрите пример на скриншоте ниже:

-
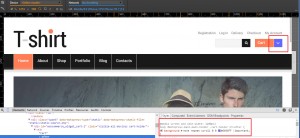
Минимальная ширина (Min Width). Следующее правило CSS будет применено, если размер видимой области превышает 1200px.
@media screen and (min-width: 1200px) { .class {background: #6666FF;} }Пожалуйста, просмотрите пример на скриншоте ниже:

-
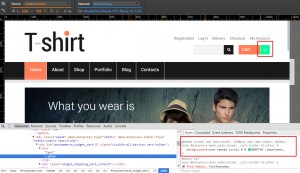
Многократные медиа-запросы (Multiple Media Queries). Медиа-запросы можно комбинировать. Следующее правило CSS будет применено, если размер видимой области находится между 1050px и 1100px.
@media screen and (min-width: 1050px) and (max-width: 1100px) { .class {background: #00FF99;} }Пожалуйста, просмотрите пример на скриншоте ниже:

-
Теперь вы знаете, как использовать медиа-запросы.














