- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как отключить эффект Lazy Load
Февраль 24, 2016
Из этого туториала Вы узнаете, как удалить эффект lazy load в шаблонах Joomla 3.x.
Joomla 3.x. Как отключить эффект Lazy LoadЭффект Lazy Load отстрачивает загрузку изображений на длинных веб-страницах. Изображения вне поля зрения пользователя не загружаются, пока пользователь не прокрутит страницу.
Давайте узнаем, как удалить этот эффект :
Получите доступ к файлам сайта на сервере, используя клиент ftp или Файловый менеджер Панели управления хостингом.
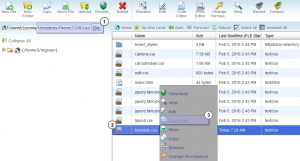
Перейдите в папку /templates/themeXXXX/css/, где XXXX – это номер вашего шаблона.
Откройте файл ‘template.css’ для редактирования. Создайте резервную копию файла перед внесением изменений:

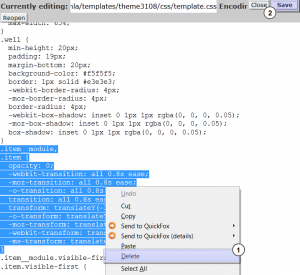
Удалите следующие правила стилей:
.item__module, .item { opacity: 0; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; transform: translateY(-30px); -o-transform: translateY(-30px); -moz-transform: translateY(-30px); -webkit-transform: translateY(-30px); -ms-transform: translateY(-30px); } .item__module.visible-first, .item.visible-first { opacity: 1; transform: translateY(0px); -o-transform: translateY(0px); -moz-transform: translateY(0px); -webkit-transform: translateY(0px); -ms-transform: translateY(0px); }-
Обратите внимание, что правила стилей могут отличаться в вашем шаблоне (зависит от дизайна шаблона):

Очистите кэш браузера для просмотра изменений.
Эффект Lazy Load был успешно удалён с вашего сайта. Изображения вне поля зрения теперь загружаются вместе со страницей.
Если Вы работаете с файлами .LESS, следуйте таким инструкциям:
Получите доступ к файлам сайта на сервере, используя клиент ftp или Файловый менеджер Панели управления хостингом.
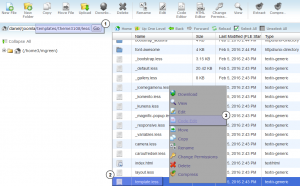
Перейдите в папку /templates/themeXXXX/less/, где XXXX – это номер вашего шаблона.
Откройте файл ‘template.less’ для редактирования. Убедитесь, что Вы создали резервную копию изначального файла перед редактированием:

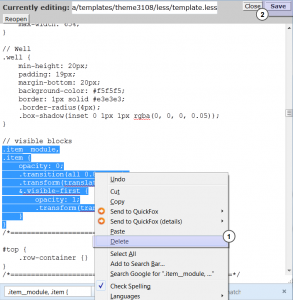
Удалите следующие правила стилей с соответствующими свойствами:
.item__module, .item { opacity: 0; .transition(all 0.8s ease); .transform(translateY(-30px)); &.visible-first { opacity: 1; .transform(translateY(0px)); } }-
Обратите внимание, что правила могут отличаться в вашем шаблоне (зависит от дизайна шаблона):

Очистите кэш браузера для просмотра изменений.
Эффект Lazy Load был успешно удалён. Изображения вне поля зрения теперь загружаются вместе со страницей.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как отключить эффект Lazy Load













