- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить ссылки на внешние CSS файлы стилей для HTML страниц
Март 10, 2016
Из этого туториала Вы узнаете, как добавить ссылки на внешние CSS файлы стилей для HTML страниц.
JS Animated. Как добавить ссылки на внешние CSS файлы стилей для HTML страниц-
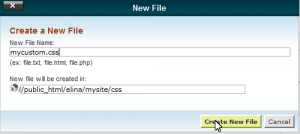
Во-первых, Давайте создадим пользовательский файл CSS в папке css. Войдите в ваш FTP/Файловый менеджер. В папке css, нажмите на кнопку Новый файл (New file) и введите произвольное название файла:

Например, мы добавим файл mycustom.css. Вот новый файл CSS:

-
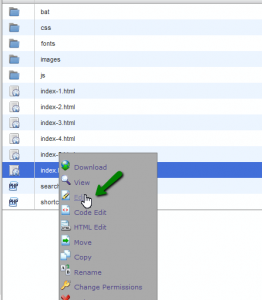
Далее, нужно добавить ссылку на новый файл CSS в файл .html. Нажмите на файл .html, куда Вы хотите добавить новый класс CSS. Например, мы будем работать с файлом index.html (который отвечает за домашнюю страницу):

Вы увидите следующий код:
<link rel="stylesheet" href="css/search.css">
Скопируйте одну из этих строк на новую строку. Замените путь href на путь к вашему новому файлу CSS и сохраните файл:

Теперь Вы можете добавить Пользовательские правила CSS (Custom CSS) в новый файл css.
-
Например, мы добавим пользовательское содержимое с пользовательским классом CSS в файл index.html. Мы добавим следующий фрагмент текста:

Откройте файл index.html. Мы добавили новое содержимое с новым пользовательским классом pink:

Далее, откройте созданный ранее файл css в папке css. Нажмите на кнопку Редактировать (Edit) и добавьте пользовательские правила CSS в файл.
Например, мы сделаем текст розовым при помощи этого кода:
.pink { color: pink; }Сохраните файл. Обновите страницу для просмотра результата:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить ссылки на внешние CSS файлы стилей для HTML страниц













