- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как деактивировать кнопку «К началу страницы»
Май 27, 2015
Из этого туториала Вы узнаете, как деактивировать кнопку «К началу страницы » в JS-анимированных шаблонах.
JS Animated. Как деактивировать кнопку «К началу страницы»Пожалуйста, следуйте следующим инструкциям.
-
Войдите в ваш FTP или панель управления хостингом (FTP or Hosting Control Panel (cpanel)). Затем перейдите в Файловый менеджер (file manager) и найдите папку в которой хранятся файлы вашего сайта.
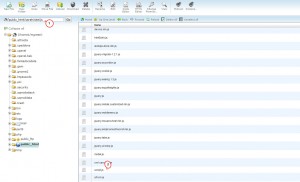
Откройте папку js и найдите файл script.js.

В нём необходимо найти и удалить следующую часть кода:
include('js/jquery.ui.totop.js'); $(function () { $().UItoTop({ easingType: 'easeOutQuart' }); });
Сохраните внесённые изменения и обновите ваш сайт.
После сохранения изменений кнопка отображаться не будет.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как деактивировать кнопку «К началу страницы»













