- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как заменить значки Font Awesome на изображения
Январь 13, 2016
Из этого туториала Вы узнаете, как заменить значки Font Awesome на изображения в JS-анимированных шаблонах.
JS Animated. Как заменить значки Font Awesome на изображенияВот значок Font Awesome (Font Awesome icon), который нужно заменить на изображение jpg:

Для того чтобы заменить его на изображение, следуйте таким инструкциям:
Нажмите правой кнопкой мышки на значок, для того чтобы исследовать его, используя инструмент разработчика Firebug для Mozilla.
Ознакомьтесь с этими туториалами, для получения более детальной информации о работе с инструментом Firebug:
Загрузите изображение, которым Вы хотели бы заменить значок, в любую папку на сервере, например, в папку ‘images’.
Для того чтобы это сделать, войдите в ваш клиент FTP, используя программное обеспечение Filezilla или Файловый менеджер (File Manager) Панели управления хостингом, перейдите в папку ‘images’, нажмите на кнопку ‘Загрузить’ (Upload), выберите изображение jpg, которое Вы хотите загрузить с компьютера, или перетяните изображение с вашего компьютера в папку изображений, используя Filezilla. Ознакомьтесь с данным туториалом, для того чтобы узнать, как загружать файлы на сервер.
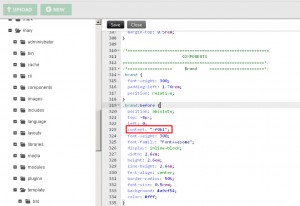
Используйте инструмент Firebug, для того чтобы определить файл, где находится код значка и номер строки, которая содержит этот код:

Используя Файловый менеджер, откройте файл, название которого Вы нашли в Firebug и прокрутите вниз к нужной строке:

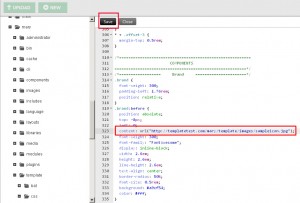
Замените код значка Font Awesome на полную ссылку к изображению в вашем FTP.
Код должен быть добавлен, используя следующий формат:
content: url("http://yourdomain.com/images/yourimage.jpg");где http://yourdomain.com/images/yourimage.jpg — это прямой путь к изображению на сервере:

-
Не забудьте нажать на кнопку ‘Сохранить’ (Save), для того чтобы сохранить внесённые изменения.
Как Вы можете убедиться, значки Font Awesome были заменены на изображения jpg на сайте:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как заменить значки Font Awesome на изображения













