- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento 2.x. Как добавить блок CMS и виджет на страницу
Сентябрь 19, 2016
Мы рады представить Вам новый туториал, который покажет, как добавить блок CMS и виджет на страницу в Magento 2.x.
Система управления контентом (CMS) вашего магазина Magento 2 используется для создания новых страниц, блоков и виджетов.
Вы можете совместить эти 3 элемента для создания пользовательских статических страниц, которые отображают части вашего каталога или другую информацию, полезную для клиентов.
Для того чтобы добавить блок CMS и виджет на страницу, следуйте таким инструкциям:
Войдите в вашу админ панель Magento. Во первых, мы покажем Вам как добавить блок CMS.
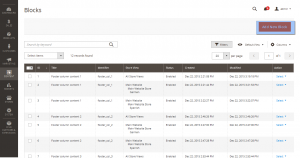
Перейдите на вкладку Содержимое -> Блоки (Content -> Blocks).

Нажмите на кнопку Добавить блок (Add block) справа.

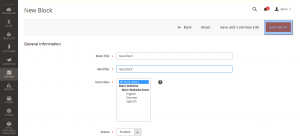
Введите название, идентификатор блока, выберите нужный Вид магазина (Store view) и введите что-то в поле содержимого. После этого, сохраните блок.

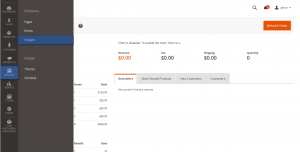
Теперь, давайте создадим виджет. Перейдите на вкладку Содержимое -> Виджеты (Content -> Widgets).

Нажмите на кнопку Добавить виджет (Add widget).

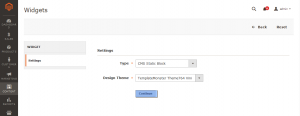
Теперь нужно выбрать тип виджета и шаблон для него. Нажмите на кнопку Продолжить (Continue), для того чтобы перейти к настройкам магазина.

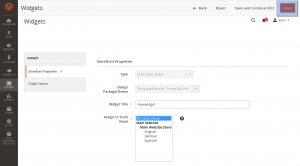
После этого, Вы можете указать Название (Title) и Вид магазина (Store View) для виджета.

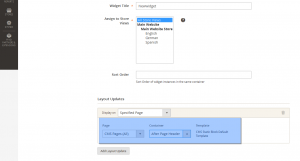
Вы можете также выбрать макет (layout) для виджета, который Вы можете посмотреть на сайте. После этого, нажмите на кнопку Сохранить (Save).

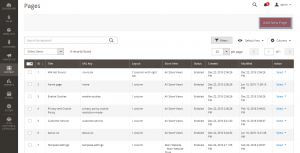
Перейдите в раздел Содержимое -> Страницы (Content -> Pages). Здесь Вы можете открыть любую существующую страницу или создать новую. Мы создадим новую страницу.

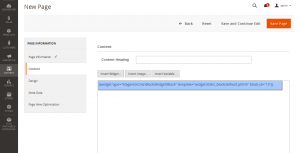
Нажмите на кнопку Добавить новую страницу (Add New Page).

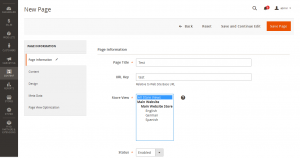
Теперь Вы можете указать название страницы и задать пользовательскую ссылку для неё. Вы можете выбрать, на странице какого из магазинов её можно посмотреть, задать её статус: Включен ил Отключен (Скрыт).

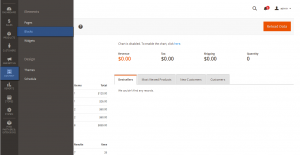
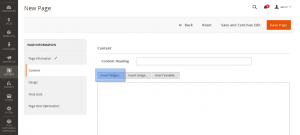
Во вкладке содержимого Вы можете добавить заголовок страницы, содержимое и любой виджет, который Вы хотите отобразить на этой странице.

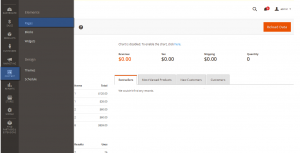
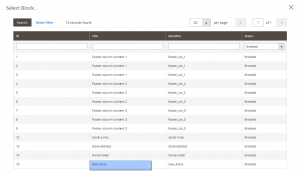
Мы добавим виджет типа «Статический блок».

Вы увидите созданный блок.

Нажмите на кнопку Добавить виджет (Insert widget) и не забудьте сохранить страницу и очистить кэш в случае необходимости.

Поздравляем! Теперь Вы знаете, как добавить блок CMS и виджет на страницу в вашем магазине Magento 2x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento 2.x. Как добавить блок CMS и виджет на страницу