- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как добавить статический блок на отдельные страницы товаров
Февраль 25, 2016
Из этого туториала Вы узнаете, как добавить статический блок на отдельные страницы товаров в Magento.
Magento. Как добавить статический блок на страницы товаров
-
Войдите в админ панель Magento и перейдите на вкладку CMS -> Статические блоки (CMS -> Static Blocks).
-
Нажмите на кнопку Добавить новый блок (Add New Block).
-
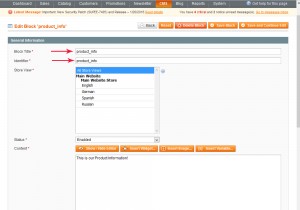
Укажите Заголовок блока и Идентификатор. Запомните Идентификатор (Identifier), так как он понадобится Вам позже.
-
Добавьте ваше содержимое в поле Содержимое (Content):
-
Закончив внесение изменений, сохраните блок.
-
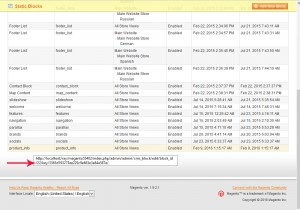
Наведите курсором мыши на созданный блок, для того чтобы узнать Идентификационный номер блока (Block ID). Запомните значение идентификационного номера блока, так как оно Вам позже понадобится:
-
Перейдите на вкладку Каталог -> Управление товарами (Catalog -> Manage Products) и выберите товар для редактирования.
-
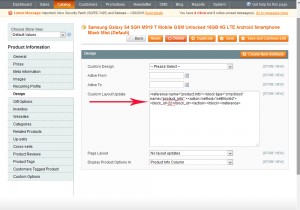
Перейдите на вкладку Дизайн (Design).
-
В поле Пользовательское обновление макета страницы (Custom Layout Update ) введите следующий фрагмент кода:
<reference name="product.info"><block type="cms/block" name="product_info" ><action method="setBlockId"><block_id>22</block_id></action></block></reference>
Где name=»product_info» — это добавленный Вами Идентификатор, а block_id 22 — это значение идентификационного номера блока:
-
Сохраните товар.
-
Получите доступ к файлам сайта на сервере, используя FileManager, например FileZilla.
-
Откройте файл app\design\frontend\tm_themes\themeXXX\template\catalog\product\view.phtml.
-
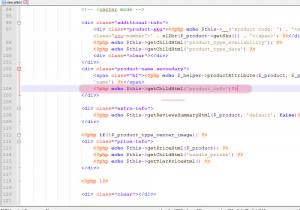
Добавьте следующий фрагмент кода в то место, где Вы хотите отобразить Статический блок:
<?php echo $this->getChildHtml('product_info')?>Обратите внимание: измените ‘product_info’ на ваш Идентификатор:
-
Сохраните этот файл.
-
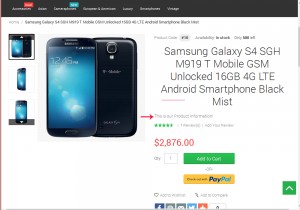
Перейдите на ваш сайт и обновите страницу, для того чтобы просмотреть внесённые изменения:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento. Как добавить статический блок на отдельные страницы товаров