- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как управлять размерами изображения
Сентябрь 16, 2015
Этот туториал покажет Вам, как управлять размерами изображения в OpenCart 2.x.
OpenCart 2.x. Как управлять размерами изображения
Этот туториал подразумевает, что Вы уже вошли в вашу админ панель OpenCart.
Теперь, давайте узнаем, как управлять размерами изображений в вашем магазине.
-
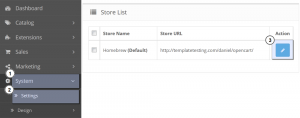
Перейдите на вкладку Система -> Настройки (System->Settings). Вы увидите следующее окно:
-
Нажмите на кнопку "Редактировать" (Edit) в правой части экрана рядом с названием вашего магазина.
-
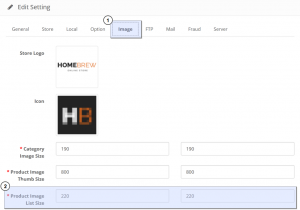
Теперь, нажмите на вкладку "Изображения" (Image) в окне, которое откроется.
-
Выберите тип изображения, для которого Вы хотели бы изменить размеры, например Размер изображения продукта из списка продуктов. Это позволит Вам изменить размеры изображения продуктов в списке продуктов:
-
Измените размеры на нужные Вам, отредактировав значения 220 и 220 (значения ширины и высоты). Нажмите на кнопку "Сохранить" (Save) в верхнем правом углу вашей админ панели, для того чтобы сохранить изменения.
Теперь, обновите ваш сайт для того, чтобы просмотреть внесённые изменения.
Откройте любую категорию вашего магазина и проверьте изображения продуктов — размеры будут успешно изменены. Это конец туториала. Теперь Вы знаете, как изменить размеры изображений в шаблонах OpenCart.
Вы можете также ознакомиться с детальным видео-туториалом ниже: