- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Prestashop 1.6. Как работать с модулем «TM слайдер изображений категорий»
Январь 26, 2016
Из этого туториала Вы узнаете, как работать с модулем «TM Category Images Slider« в Prestashop 1.6.x.
Как работать с модулем «TM Category Images Slider»
Модуль «TM Category Images Slider» (TM Category Images Slider) позволит Вам отобразить изображения категории в виде слайдов на станице категории.
Для того чтобы найти модуль, перейдите на вкладку Модули -> Модули -> TM слайдер изображений категории (Modules -> Modules -> TM Category Images Slider) (или Модули и услуги -> Модули и услуги -> TM слайдер изображений категории (Modules and Services -> Modules and Services -> TM Category Images Slider)) и нажмите на кнопку Настроить (Configure). Здесь Вы увидите настройки модуля. Давайте узнаем, какие настройки Вы можете изменить:
-
«Режим отображения» (Mode) определяет эффект перехода слайдера. Доступные эффекты: Горизонтально, Вертикально или Затухание.
-
«Скорость» (Speed) позволит Вам изменить время отображения слайда и время переключения слайдов в миллисекундах.
-
«Ширина» (Width) определяет ширину слайдера на сайте.
-
«Высота» (Height) определяет высоту слайдера на сайте.
-
Настройка «Автоматически» (Auto) определяет, будут ли слайды переключаться автоматически.
-
Настройка «Пауза» (Pause) позволит Вам изменить период времени между переключениями слайдов в миллисекундах.
-
Настройка «Автоматическая остановка при наведении мышью» (Auto Hover) определяет, остановится ли показ слайдов при наведении мышью на слайд.
- Настройка
«Элементы управления» (Controls) добавить кнопки Предыдущий и Следующий в слайдер.
-
«Текст кнопки «Следующий»» (Next Text) позволит Вам задать пользовательский текст для кнопки «Следующий».
-
«Текст кнопки «Предыдущий»» (Prev Text) позволит Вам добавить пользовательский текст для кнопки «Предыдущий».
-
Настройка «Автоматическое управление» (Auto Controls) добавляет кнопки Старт и Стоп в слайдер.
-
Если включена, настройка «Переключение слайдов» (Pager) добавляет кнопки управления (например, точки) в слайдер.
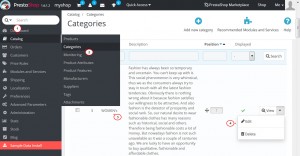
Для того чтобы найти изображения, которые модуль отображает в слайдере, перейдите на вкладку Каталог -> Категории (Catalog -> Categories) и откройте соответствующую категорию для редактирования:
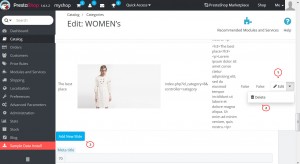
Прокрутите вниз в раздел Слайды (Slides). Здесь Вы увидите изображения категории, которые отображаются в модуле «TM слайдер изображений категории» (TM Category Images Slider). Здесь Вы можете добавить, редактировать и удалить слайды. Давайте добавим слайд и узнаем, какие настройки при этом доступны:
-
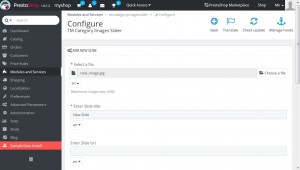
Нажмите на кнопку Добавить новый слайд (Add New Slide), для того чтобы добавить новый слайд. Нажмите на кнопку Выбрать файл (Choose a file), для того чтобы загрузить изображение. Обратите внимание, что максимально допустимым размером файла является 64M.
-
Далее, введите заголовок слайда в соответствующее поле:
-
Также, Вы можете ввести ссылку слайда, по которой пользователь перейдёт, нажав на изображение.
-
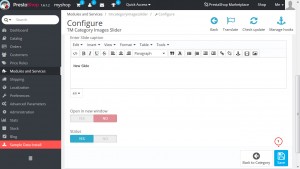
Настройка Заголовок слайда (Slide caption) определяет текст на изображении слайда. Вы можете использовать теги HTML, для того чтобы ввести этот текст.
-
Настройка Открывать в новом окне (Open in new window) определяет, открывать ли изображение в новой вкладке браузера.
-
Настройка Статус (Status) определяет, отображать ли изображение в слайдере. Если параметру задано значение «Да», изображение отображается, если «Нет» — это изображение не будет отображаться в слайдере.
-
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить ваш новый слайд. Сохранив изображение, Вы можете просмотреть его на вашем сайте:
Теперь Вы знаете, как работать с модулем «TM Category Images Slider» в Prestashop 1.6.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Prestashop 1.6. Как работать с модулем «TM Category Images Slider»