- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавить CMS-страницу со ссылкой в верхнем/нижнем меню
Ноябрь 5, 2014
Данный туториал покажет, как добавить CMS-страницу со ссылкой в верхнем/нижнем меню.
Добавление CMS-страницы
-
Войдите в панель управления PrestaShop.
-
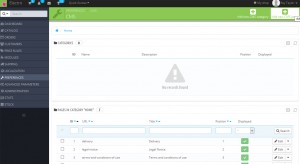
Перейдите в Preferences -> CMS (Настройки->CMS). Здесь находятся все CMS-страницы, создаваемые в PrestaShop.
-
Нажмите кнопку Add new (Добавить новую), чтобы добавить CMS-страницу:
-
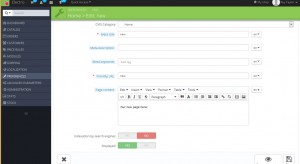
Заполните все требуемые поля, активируйте страницу и сохраните изменения:
-
Запомните ID-номер CMS-страницы (отображается в первой колонке списка). Он понадобится позже:
-
Перейдите в Modules -> Positions (Модули->Позиции) в панели управления PrestaShop.
-
Посмотрите, какой модуль отвечает за верхнее меню шаблона. Скорее всего, он вставлен в позицию displayTop. В нашем случае модуль называется Permanent links block :
Добавление ссылки в верхнее меню
-
Перейдите через FTP на сервер (если не знаете как, свяжитесь с хостинг провайдером).
-
Найдите папку themes/themeXXX/modules/blockpermanentlinks (где themeXXX является названием текущей темы) и отредактируйте файл blockpermanentlinks-header.tpl при помощи любого кодового/текстового редактора.
-
Каждый элемент списка представляет собой пункт меню. Например:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')|escape:'html'}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li> -
Скопируйте строку и вставьте код на следующую. Измените ее на
<li><a href="{$link->getCMSLink('8', 'new')|escape:'html'}" title="{l s='new' mod='blockpermanentlinks'}">{l s='new' mod='blockpermanentlinks'}</a></li> -
Сохраните файл. Мы добавили ссылку на CMS-страницу в верхнее меню.
Добавление ссылки в нижнее меню
-
Теперь мы добавим такую же ссылку в нижнее меню.
-
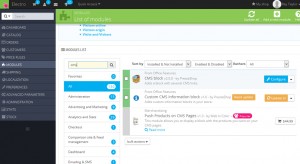
Перейдите в Modules -> Modules (Модули — > Модули) и найдите модуль «CMS Block».
-
Нажмите кнопку Configure (Настроить):
-
В разделе Configuration of the various links in the footer (Настройка ссылок в футере), активируйте новую страницу:
-
Сохраните настройки, нажав кнопку save (сохранить).
-
Мы добавили ссылку на CMS-страницу в нижнее меню.
Спасибо, что пользуетесь данным туториалом. Теперь вы знаете как, добавить CMS-страницу со ссылкой в верхнем и/или нижнем меню.
Вы также можете посмотреть детальный видео туториал:
PrestaShop 1.6.x. Как добавить CMS-страницу со ссылкой в верхнем/нижнем меню