- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Обзор модуля «TM Header Account»
Февраль 9, 2017
Из этого туториала Вы узнаете, как работать с модулем TM Header Account.
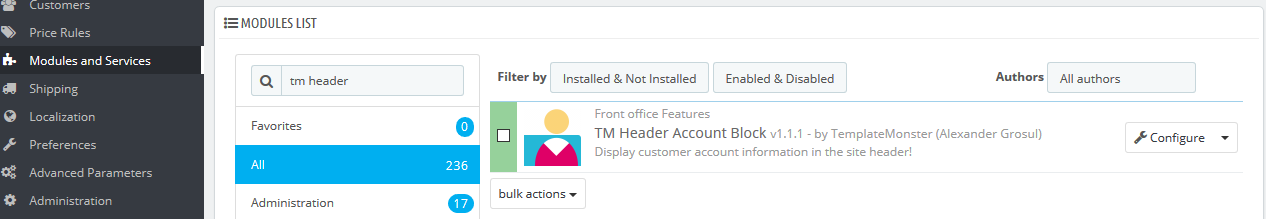
Этот модуль можно установить как любой другой модуль PrestaShop в разделе Админ панель -> Модули и услуги -> Модули и услуги (Admin panel -> Modules and Services -> Modules and Services). Вы можете ознакомиться с этим туториалом для того, чтобы узнать больше информации: PrestaShop 1.6. Как установить модуль.
Этот модуль отображает формы входа на сайт и регистрации на сайте. Модуль позволяет войти и зарегистрироваться, используя социальные сети, такие как Facebook, Google+ и VK, что удобно для пользователей сайта. Регистрация или вход на сайт выполняются без перезагрузки страницы.
Модуль может занимать следующие позиции: хедер сайта, левая и правая колонки.
ОБРАТИТЕ ВНИМАНИЕ: Если в вашем магазине PrestaShop используется версия этого модуля 1.x, Вы не увидите предложения обновить его до текущей версией. Во-первых, Вам нужно удалить старую версию модуля, для того чтобы ваш сайт работал без ошибок.
-
Перейдите на вкладку Модули и услуги > Модули и услуги > TM Header Account > Настроить (Modules and Services > Modules and Services > TM Header Account > Configure) в админ панели.

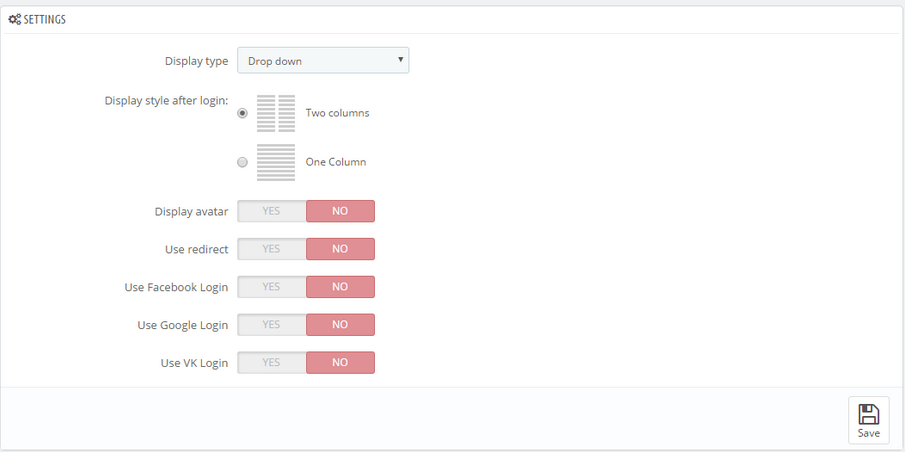
Здесь Вы можете работать с настройками модуля:

Настройка Тип отображения (Display type) позволяет выбрать способ отображения формы регистрации. Она может принимать следующие значения:
Выпадающий список (Drop down) – форма отобразится как выпадающий список под кнопкой, которая его открывает.

Всплывающее окно (Popup) – форма отобразится во всплывающем окне.

С левой стороны (Left side) – форма отобразится с левой стороны как боковая панель.

С правой стороны (Right side) – форма отобразится справа, как боковая панель.

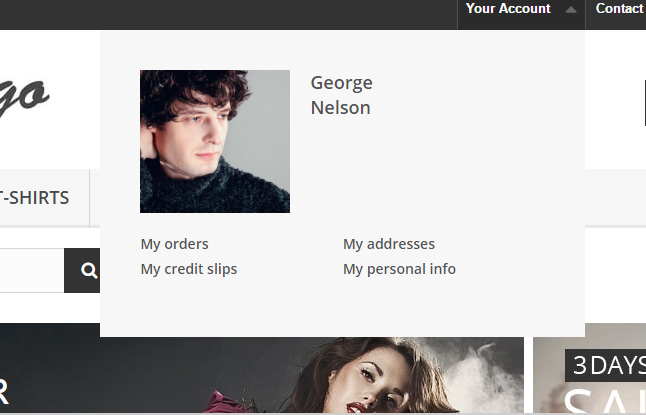
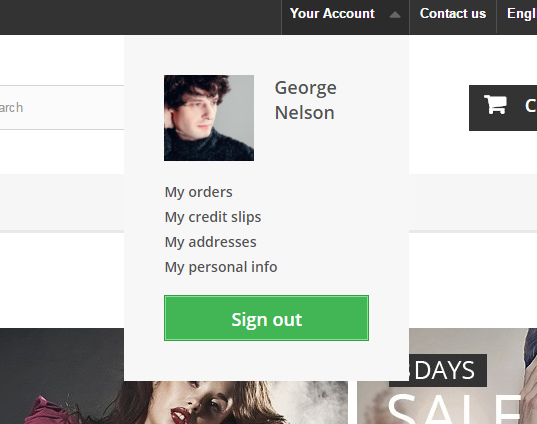
Настройка Стиль отображения после входа на сайт (Display style after login) позволяет изменить вид формы после входа на сайт/регистрации. Вы можете использовать следующие значения:
Поле Стандартный аватар (Default avatar) отображается только если настройка ‘Отобразить аватар’ включена. Здесь Вы можете выбрать стандартный аватар пользователя.
Настройка Отобразить аватар (Display avatar) позволяет включить или отключить аватар пользователя. Если пользователь выполняет вход в профиль пользователя при помощи одной из социальных сетей, будет использован аватар из одной из социальных сетей. Иначе, будет загружен аватар, загруженный из админ панели сайта.
Использовать перенаправление (Use redirect) – если эта настройка включена, восстановление регистрации пользователя и пароля будут происходить на стандартной странице восстановления регистрации/пароля PrestaShop.
Настройка Использовать логин Facebook (Use Facebook Login) позволяет включить регистрацию пользователя и вход на сайт при помощи социальной сети Facebook. Если Вы включите эту настройку, Вы увидите следующие параметры:
Идентификационный номер приложения (App ID) – ваш идентификационный номер приложения профиля пользователя из профиля разработчика Facebook.
Секретный ключ приложения (App Secret) – ваш секретный ключ приложения из профиля разработчика Facebook.
Использовать вход Google (Use Google Login) – эта настройка позволяет включить вход пользователя и регистрацию при помощи социальной сети Google+. Если Вы включите эту настойку, Вы увидите следующие настройки:
Идентификационный номер приложения (App ID) – ваш Идентификационный номер приложения из профиля разработчика Google.
Секретный ключ приложения (App Secret) – ваш секретный ключ приложения из профиля разработчика Google.
Ссылки перенаправления (Redirect URIs) — url + index.php?fc=module&module=tmheaderaccount&controller=googlelogin вашего онлайн-магазина
Использовать вход на сайт VK (Use VK Login) – эта настройка позволяет включить регистрацию пользователя и вход на сайт при помощи социальной сети VK. Если Вы включите эту настройку, Вы увидите следующие параметры:
Идентификационный номер приложения (App ID) – ваш Идентификационный номер приложения из профиля разработчика VK.
Секретный ключ приложения (App Secret) – ваш секретный ключ приложения из профиля разработчика VK.
Ссылки перенаправления (Redirect URIs) — url + index.php?fc=module&module=tmheaderaccount&controller=vk вашего интернет-магазина
Регистрация приложений в социальных сетях:
Facebook — для того чтобы получить Идентификационный номер приложения и Секретный ключ, зарегистрируйте ваше приложение на https://developers.facebook.com/apps.
Google+ — для того чтобы получить Идентификационный номер приложения и Секретный ключ, зарегистрируйте ваше приложение на https://developers.google.com/accounts/docs/OAuth2/.
VK — для того чтобы получить Идентификационный номер приложения и Секретный ключ, зарегистрируйте ваше приложение на https://vk.com/dev.
Нажмите на кнопку Сохранить (Save), когда Вы внесли все необходимые изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Обзор модуля «TM Header Account»Также, не забудьте ознакомиться с нашими новыми Шаблонами PrestaShop 1.6.x., которые расширяют функциональность сайта.