- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 2.x. Как управлять пользовательскими вкладками на страницах продуктов
Декабрь 15, 2014
Из этого туториала вы узнаете, как управлять пользовательскими вкладками на страницах продуктов.
VirtueMart 2.x. Как управлять пользовательскими вкладками в продуктахВы можете управлять этими вкладками в панели управления сайта:

-
Перейдите в раздел Компоненты (Components) > Virtuemart в панели управления Joomla:

-
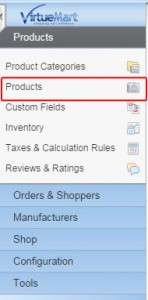
В разделе Продукты (Products) в панели управления Virtuemart выберите Продукты (Products):

-
Отредактируйте необходимый продукт.
Давайте рассмотрим ближе наиболее распространенные типы пользовательских вкладок.
Описание (Description tab)
Во вкладке Описание (Description) можно указать описание вашего продукта.
-
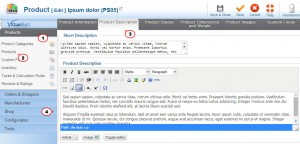
Нажмите на вкладке Описание продукта (Product Description) в окне редактирования продукта. Измените содержимое в поле Описание продукта (Product Description):

-
Нажмите кнопку Сохранить (Save) для сохранения изменений, и обновите сайт.
Характеристики (Specification tab)
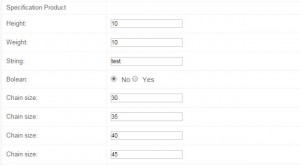
Во вкладке Характеристики (Specification) Продукта можно указать такие параметры продукта, как: Высота (Height), Вес (Weight), Строка информации (String) и Наличие (Boolean).
Измените продукт в разделе Компоненты (Components) > Virtuemart > Продукты (Products) > Продукты (Products).
-
Откройте вкладку Поля пользовательского типа (Custom Fields). Измените содержимое в поле характеристики (Specification):

Отзывы (Reviews tab)
Во вкладке Отзывы (Reviews) вы можете увидеть отзывы ваших клиентов о продукте:

Вкладки пользовательского типа (Custom tab)
С помощью вкладок пользовательского типа (Custom) можно указать больше информации о продукте. Вы можете добавить текстовое описание, иллюстрации, и т. п.
-
Откройте необходимый продукт. Выберите вкладку Поля пользовательского типа (Custom fields).
Укажите необходимую информацию в поле Пользовательская информация (Custom):

Сохраните продукт после редактирования и обновите сайт, чтобы увидеть изменения.
Видео (Video tab)
Во вкладке Видео (Video) на страницу продукта можно добавить видео-ролик.
Откройте необходимый продукт в панели управления сайта.
-
Перейдите во вкладку Поля пользовательского типа (Custom Fields) в настройках продукта.
-
Вставьте код видео в поле Видео о нас (Video about us):

Для того, чтобы изменить заголовки вкладок Отзывы (Reviews) и Описание (Description), пожалуйста, измените файл language/en-GB/en-GB.com_virtuemart.ini. Измените строку 359:
COM_VIRTUEMART_REVIEWS="Reviews"
и строку 273:
COM_VIRTUEMART_PRODUCT_DESC_TITLE="Description"
Заголовки вкладок Характеристики (Specification), Видео (Video) и Пользовательская информация (Custom) можно изменить в файле templates/theme/html/com_virtuemart/productdetails/default.php. Измените следующие строки:
строка 359:
<?php } ?>
<?php if ($this->product->customfieldsSorted['specification']) { ?>
<h2>Specification</h2>
строка 226:
<?php } ?>
<?php if ($this->product->customfieldsSorted['custom']) { ?>
<h2>Custom</h2>
строка 235:
<?php } ?>
<?php if ($this->product->customfieldsSorted['video']) { ?>
<h2>Video</h2>
Пожалуйста, отредактируйте файл templates/theme/html/com_virtuemart/productdetails/default.php для того чтобы удалить вкладки пользовательского типа. Удалите/обозначьте, как комментарий строки 202-243:
<div class="responsive-tabs">
<?php if ($this->product->product_desc) { ?>
<h2><?php echo JText::_('COM_VIRTUEMART_PRODUCT_DESC_TITLE') ?></h2>
<div>
<div class="desc"> <?php echo $this->product->product_desc ?></div>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['specification']) { ?>
<h2>Specification</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['specification'])) {
$this->position = 'specification';
echo $this->loadTemplate('specification');
} // Product custom_fields END ?>
</div>
<?php } ?>
<?php if ($this->product->product_desc) { ?>
<h2><?php echo JText::_('COM_VIRTUEMART_REVIEWS') ?></h2>
<div>
<?php echo $this->loadTemplate('reviews') ?>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['custom']) { ?>
<h2>Custom</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['custom'])) {
$this->position = 'custom';
echo $this->loadTemplate('custom');
} // Product custom_fields END ?>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['video']) { ?>
<h2>Video</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['video'])) {
$this->position = 'video';
echo $this->loadTemplate('customvideo');
} // Product custom_fields END ?>
</div>
<?php } ?>
</div>
Вы также можете воспользоваться детальным видео — туториалом:
VirtueMart 2.x. Как управлять пользовательскими вкладками в продуктах













