- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как изменить стандартную начальную позицию #anchor
Сентябрь 21, 2016
Из этого туториала Вы узнаете, как изменить стандартную начальную позицию якоря.
Откройте вашу админ панель WordPress.

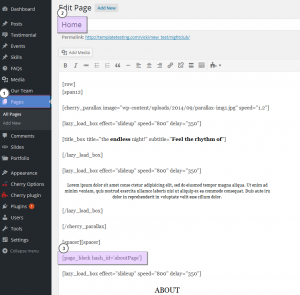
Перейдите на вкладку Страницы -> Все страницы (Pages -> All pages) и откройте Домашнюю страницу (Home page).
Найдите hash_id страницы, которую Вы хотите изменить. Например: hash_id=’aboutPage’

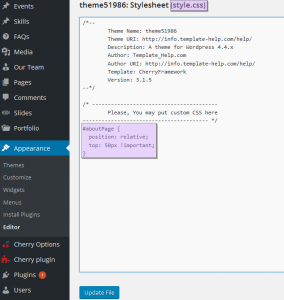
Используйте это id, для того чтобы создать правило CSS. Например:
#aboutPage { position: relative; top: 50px !important; }Свойство CSS top можно настроить.
Вставьте правило в файл style.css.

Сохраните изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как изменить стандартную начальную позицию #anchorТакже, ознакомьтесь с нашей коллекцией премиум шаблонов WordPress.














