- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Обзор опций Cherry Framework 3.x
Март 2, 2014
В этом туториале показывается, как работать с опциями Cherry Framework в вашем WordPress шаблоне.
Пожалуйста, обратите внимание, что это общие опции и настройки. Некоторые из них могут быть недоступны в вашем конкретном шаблоне. С другой стороны, ваш шаблон может предоставить пользовательские настройки, не описанные здесь.
Пожалуйста, просмотрите документацию к своему конкретному шаблону — там вы найдете наиболее точную информацию.
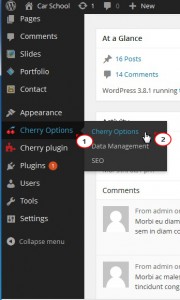
Ваша тема содержит Настройки, которые позволяют изменять ее цветовую палитру, порядок выведения элементов, включать или отключать отдельные элементы и т.д. Настройки доступны из панели управления в меню Cherry Options -> Cherry Options.
Все опции распределены по следующим вкладкам:
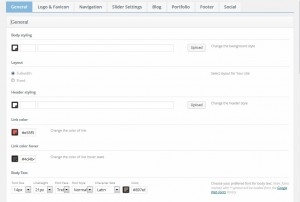
General (Общие)
-
Body/Header styling (Стили тела/хедера) позволяет выбрать цвет тела/херера и фоновую структуру.
-
Layout (выкладка/разметка) позволяет переключаться между гибкой полностраничной (fullwidth) разметкой и фиксированными выкладками вашей темы.
-
Link color (цвет ссылок) позволяет выбрать цвет ссылок. Link color hover позволяет изменять цвета ссылок при наведении мышки.
-
Body Text (текст тела) позволяет выбирать нужный шрифт для текста тела сайта. Для редактирования шрифта доступны следующие опции: Font size (размер шрифта), Line height (высота строки), Font Family (семья шрифтов), Font style (стиль шрифта) — normal, bold, italic (обычный, жирный, курсив), Character Sets (раскладка) — Latin, Greek, Cyrillic, etc. (латиница, греческий, кириллица и т.д.), Сolor (цвет), Font size (размер шрифта).
-
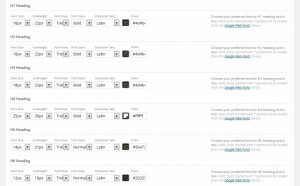
H1-H6 Headings (заголовки H1-H6) позволяет выбрать желаемые шрифты для заголовков и названий.
-
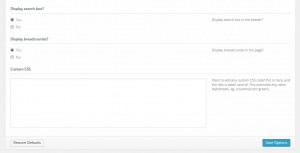
Display search box/breadcrumbs? (Отображать поиск/навигационную цепочку?) Показывает/скрывает поиск в хедере и навигационное меню на страницах.
-
Если вам нужно добавить CSS правила, но вы не хотите рисковать менять основной файл CSS, вы можете использовать поле Custom CSS. Просто вставьте сюда новые CSS правила.
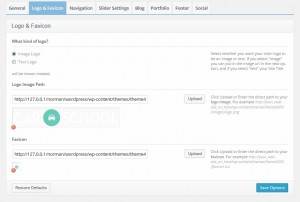
Logo & Favicon (Логотип и Фавикон)
-
What kind of logo? (Какой тип логотипа?) Указывает, какой логотип использовать, текстовый или изображение.
-
Если ваше лого — изображение, вы можете загрузить/перегрузить его, кликнув Upload (загрузить) рядом с полем Logo Image Path (путь к файлу логотипа).
-
Если ваше лого — текст, вам откроются дополнительные опции по выбору шрифта под Logo Typography (оформление лого).
-
Favicon (фавикон) позволяет загрузить новый фавикон с помощью опции ‘upload’ (загрузить) или использовать любую картинку из медиа библиотеки.
Navigation (Навигация)
-
Menu Typography (шрифт меню) позволяет выбрать нужный шрифт для основного меню без редактирования CSS.
-
Delay (задержка) позволяет вводить значение задержки в миллисекундах, которое определяет, когда меню спрячется.
-
Fade-in animation (постепенное появление) позволяет включать/отключать опцию постепенного появления меню.
-
Slide-down animation (выдвижение вниз) позволяет включать/отключать опцию выдвижения подменю вниз.
-
Speed (скорость) позволяет выбрать скорость раскрытия (выдвижения) подменю: normal, fast, slow (обычная, быстрая, медленная).
-
Arrows markup (разметка стрелок) включает/отключает стрелки для пунктов меню, у которых есть подменю.
-
Mobile menu label (надпись в мобильном меню) позволяет ввести текст, который будет отображаться в меню на мобильных устройствах.
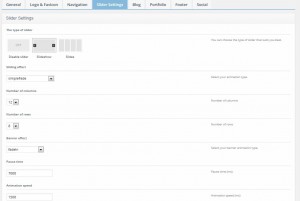
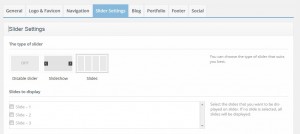
Slider Settings (Настройки Слайдера)
-
Slider type (тип слайдера) позволяет включить/отключить слайдер либо переключиться между двумя его видами: слайдшоу и слайдами (аккордеон). Когда включен вид Slideshow, он имеет следующие настройки:
-
Sliding effects (эффекты скольжения) позволяет выбрать желаемый эффект смены изображений слайдера.
-
Number of columns/rows (количество колонок/строк) позволяет выбрать число колонок/строк.
-
Banner effect (эффект баннера) позволяет выбрать тип анимации баннера из предлагаемых типов.
-
Pause time/Animation speed (время паузы/скорость анимации) позволяет вручную ввести величину, определяющую длительность паузы/скорость смены слайдера в миллисекундах.
-
Slideshow (слайдшоу) позволяет включить/отключить автосмену изображений слайдера.
-
Thumbnails/Slideshow (миниатюры/слайдшоу) позволяет включить/отключить переключение между слайдерами с помощью изображений-миниатюр.
-
Остальные опции так же легко понять по их названиям. Пожалуйста, поэкспериментируйте с ними, чтобы понять, как они работают.
-
Если вы переключитесь на вид Slides (слайды), вам будет предложена дополнительная возможность проверить слайды, которые вы хотите отобразить.
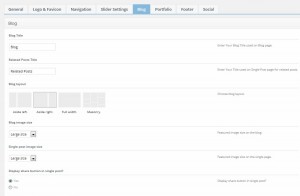
Blog (Блог)
-
Blog Title (название блога) позволяет вводить/изменять/удалять название на странице блога.
-
Related Posts Title (заголовок для родственных постов) позволяет вводить заголовок для родственных постов на страницах отдельных постов.
-
Blog layout (раскладка блога) позволяет выбрать схему дизайна для страницы блога: aside right/left (справа/слева), full width (на всю ширину), masonry (кладка).
-
Blog image size (размер изображения блога) позволяет выбрать размер изображения (обычный или большой) для страницы блога.
-
Single post image size (размер изображения в отдельном посте) позволяет выбрать размер изображения (обычный или большой) на страницах отдельных постов.
-
Display share button in single post? (Отображать кнопку «поделиться» в отдельном посте?) Позволяет включить/отключить кнопку «поделиться».
-
Should images be uploaded on page scroll? (Загружать изображения при прокручивании страницы вниз?) Позволяет включить режим загрузки изображений только при прокручивании страницы. В противном случае, все изображения будут загружаться одновременно.
-
Enable excerpt for blog posts? (Включить отображение отрывка для блог постов?) Позволяет включить/отключить отображение выдержки из постов.
-
Button text for blog posts (текст кнопки блог постов) позволяет изменить кнопку “more”.
-
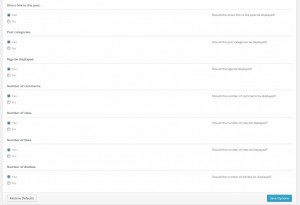
View meta of the blog (показывать мета-данные блога) позволяет выбрать тип блока с мета-данными, который будет отображаться на странице блога и страницах постов.
-
Post publication date/Author of the post/Direct link to the post/Post categories/ Tags/Number of comments/views/likes/dislikes (Дата публикации поста / Автор поста / прямая ссылка на пост / Категории поста / Тэги / Количество комментариев / Просмотры / количество «лайков» и «дислайков») позволяет включить/отключить эти опции.
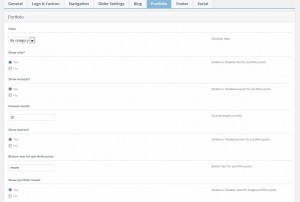
Portfolio (Портфолио)
-
Filter (фильтр) позволяет фильтровать посты портфолио по категории или тэгам, а также отключить фильтр.
-
Show title/excerpt/button/portfolio meta? (Показывать название / выдержку / кнопку / мета-данные портфолио поста?) Позволяет включить / отключить эту информацию.
-
Enable Lightbox (включить лайтбокс) позволяет включить / отключить лайтбокс для портфолио постов.
-
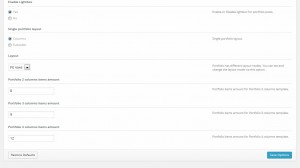
Single portfolio layout (раскладка отдельного поста) позволяет переключаться между двумя видами раскладки поста — колонками и на всю ширину.
-
Layout (раскладка) — портфолио посты имеют разные режимы раскладок. Вы можете поменять режим с помощью этой опции.
-
Portfolio 2/3/4 columns items amount (количество постов в портфолио 2/3/4 колонки) позволяет задать количество постов на странице для шаблона портфолио 2/3/4 колонки.
Footer (Футер)
-
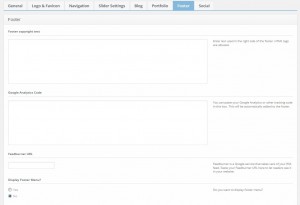
Footer copyright text (копирайт текст в футере) — это поле, куда можно добавить содержание текста в футере. Если поле пустое, будет отображаться дефолтное содержание из файла footer.php.
-
Google Analytics Code (код Google Analytics) — это поле, куда вы можете вставить код для сбора SEO статистики вашего вебсайта, например, код Google Analytics.
-
Feedburner URL (ссылка на RSS-агрегатор Feedburner) Feedburner — это сервис от Google, который позволяет управлять вашим рсс-фидом. Вставьте ссылку на ваш Feedburner сюда, чтобы читатели могли увидеть ее на вашем сайте.
-
Display Footer menu (отображать меню футера) позволяет включить / отключить меню в футере. Когда оно включено, вы можете выбрать для него желаемый шрифт в Footer Menu Typography.
Social (Социальные сети)
Во вкладке Social вы можете настроить следующие ссылки на иконки социальных сетей:
-
Facebook URL — ссылка на Facebook
-
Google+ URL — ссылка на Google+
-
RSS URL — ссылка на RSS
-
Pinterest URL — ссылка на Pinterest
-
Linkedin URL — ссылка на Linkedin
Нажимайте “Save Options” (сохранить настройки) внизу каждый раз после изменения настроек.
Пожалуйста, ознакомьтесь с детальным туториалом ниже: