- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как отобразить форму MailChimp внутри записи, страницы или текстового виджета (на основе MailChimp для WordPress)
Август 1, 2016
Из этого туториала Вы узнаете, как отобразить форму MailChimp внутри записи, страницы или текстового виджета (на основе MailChimp для плагина WordPress).
-
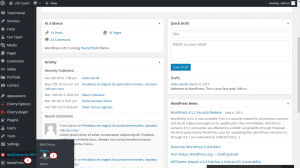
Войдите в вашу админ панель WordPress и перейдите к MailChimp для WP. Откройте пункт меню Формы (Forms).

-
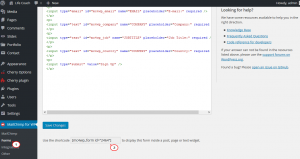
Используйте шорткод, похожий на представленный ниже, для того чтобы отобразить форму в записи, странице или текстовом виджете:
Обратите внимание: этот шорткод можно найти под каждой Формой после её создания.

-
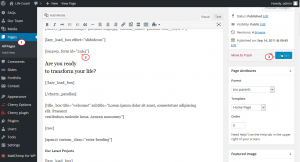
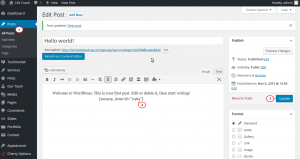
Перейдите в раздел Страницы (Pages), откройте вашу Главную страницу (Front page), и добавьте шорткод в поле содержимого страницы. Затем, нажмите на кнопку Обновить (Update).

-
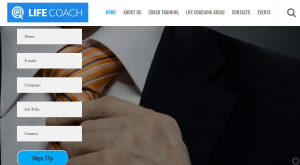
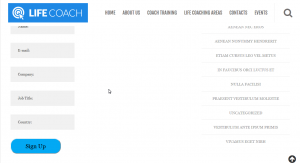
Перейдите на Главную страницу, для того чтобы проверить форму:

-
Перейдите в раздел Записи (Posts), откройте любую запись. Добавьте шорткод в поле содержимого записи. Затем, нажмите на кнопку Обновить (Update).

-
Откройте вашу запись на сайте, для того чтобы проверить Форму MailChimp.

-
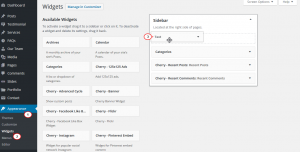
Перейдите в раздел Внешний вид (Appearance), нажмите на Виджеты (Widgets). Добавьте Текстовый виджет (Text widget) в доступную область виджетов.

-
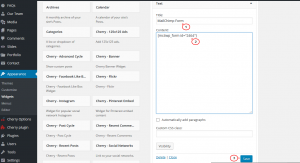
Добавьте виджет Название (Title), затем добавьте шорткод в блок Содержимое (Content) и нажмите на кнопку Сохранить (Save).

-
Откройте страницу любой записи (или любую страницу, которая содержит этот виджет), для того чтобы проверить форму MailChimp в виджете.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как отобразить форму MailChimp внутри записи, страницы или текстового виджета (на основе MailChimp для WordPress)Также, не забудьте ознакомиться с нашими новыми Шаблонами WordPress, готовыми для использования с MailChimp!














