- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать со слайдером, добавленным при помощи «Power Builder»
Сентябрь 14, 2016
Из этого туториала Вы узнаете, как работать со слайдером, добавленным при помощи «Power Builder» в шаблоне WordPress «Bedentist».
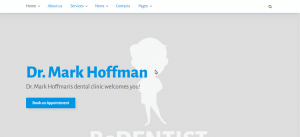
Слайдер на домашней странице добавлен при помощи Power Builder.

Следуйте таким инструкциям, для того чтобы внести в него изменения:
-
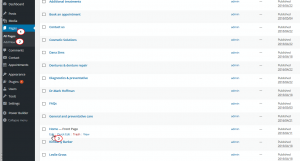
Войдите в админ панель WordPress, перейдите на вкладку Страницы (Pages) > Все страницы (All Pages). Откройте Главную страницу (front page)(в нашем случае, это Домашняя страница (Home)), для того чтобы внести в него изменения.

-
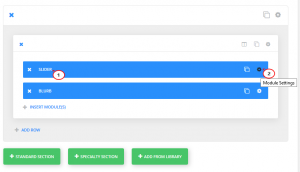
Как Вы можете видеть, эта страница создана в редакторе Power Builder. Прокрутите вниз, для того чтобы внести изменения в раздел слайдера. Нажмите на Настройки модуля (Module Settings) в Слайдере (Slider), для того чтобы начать редактирование.

-
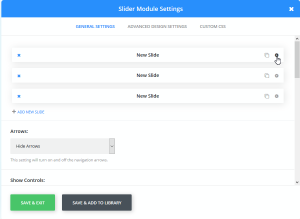
Вы увидите новое окно. Вы увидите список текущих слайдов и все Общие настройки (General settings).

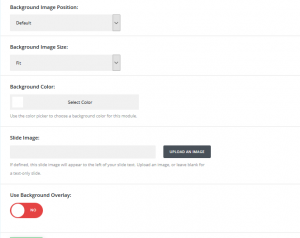
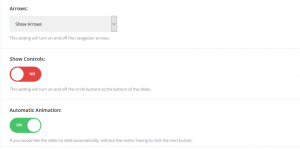
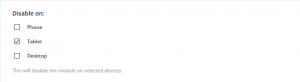
Вы можете изменить общие настройки слайдера, такие как Стрелки (Arrows), Кнопки управления (Control buttons), Анимация (Animation), Включить/Отключить слайдер на тех или иных устройствах (Мобильный, Планшет, ПК) и т.д.
Все поля настроек отображаются с пояснением, поэтому Вам будет легко понять, что они обозначают, и внести изменения.


-
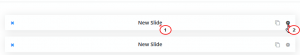
Для того чтобы внести изменения в каждый слайд, нажмите на значок Настройка (Setting) справа от каждого слайда.

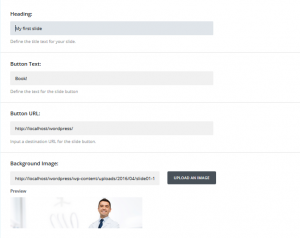
Вы можете внести изменения в следующие элементы:
-
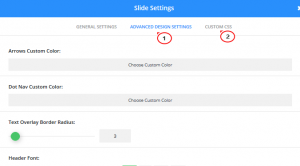
Кроме того, Вы можете задать значения расширенных настроек и пользовательские стили css для слайдера во вкладках Расширенные настройки дизайна (Advanced Design Settings) и Пользовательский CSS (Custom CSS).

Обновите страницу для того чтобы посмотреть обновлённый слайдер.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как работать со слайдером, добавленным при помощи «Power Builder»