- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to change the text logo and its size
October 10, 2016
This tutorial will show you how to change the text logo and its size in Shopify.
-
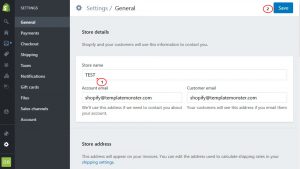
Let’s see how can you change your site text logo. Actually, your Store name is the text logo shown on the website frontend. In order to change it first you need to navigate to the Settings->General section. Then type the new name of your store to the Name field in the Store details section and save it.

-
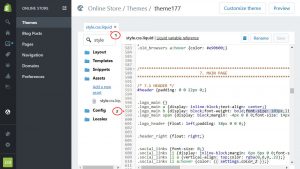
To change the logo size you need to go to Online store->Themes section and select the Edit HTML/CSS option. Find and open a style.css.liquid file, approximately on the line 598 you will see the following code:
.logo_main b {display: block;font-weight: bold;font-size: 103px;line-height: 1em;color: {{ settings.heading_font_color }};letter-spacing: -3px;}Here you need to change the value of the font-size property.

Thank you for reading this tutorial. Now you know how to change the text logo and it’s size in Shopify.
Feel free to check the detailed video tutorial below:
Shopify. How to change the text logo and it’s size













