- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to make the product options required
March 23, 2016
This tutorial will show how to make the product options required before the product can be added to Shopify cart.
Shopify. How to make the product options requiredIf you do not want to let customers add the product to cart until the option value is selected (for example size specification), please perform the following steps.
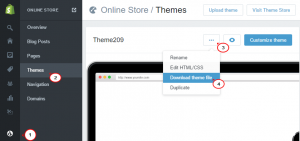
We strongly recommend backing up the theme before making the changes so you could rollback the changes by clicking on Online Store > Themes > Download theme file:

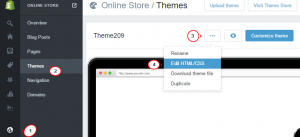
Log into your admin panel and navigate to Online Store > Themes > Edit HTML/CSS > Snippets > Add a new snippet:

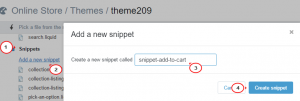
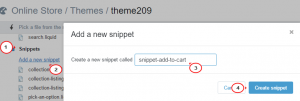
Name the snippet snippet-add-to-cart and press Create a snippet:

If you already have this snippet, miss this step and steps 3, 6.
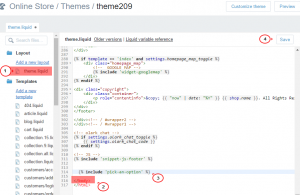
Paste this code to the snippet area and Save:
<form method="post" action="/cart/add"> {% if product.available %} {% if product.variants.size == 1 %} {% for variant in product.variants limit:1 %} <input type="hidden" name="id" value="{{ variant.id }}" /> <button class="btn btn-cart" type="submit">Add to cart</button> {% endfor %} {% else %} <a class="btn" href="{{ product.url }}" title="Choose options">Choose options</a> {% endif %} {% else %} <button class="btn btn-cart btn-disabled" disabled="disabled">Unavailable</button> {% endif %} </form>
-
Add one more snippet by pressing Create a snippet, name it as pick-an-option, paste this code hosted on GitHub. and Save.
Open theme.liquid and paste this code before the closing </body> tag:
{% include 'pick-an-option' %}
-
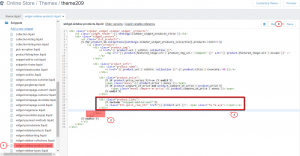
Select Snippets > widget-sidebar-products.liquid and add this code before </div> </li>:
<div class="product_links"> {% include "snippet-add-to-cart" %} <a class="btn quick_view_btn" href="{{ product.url }}"> <span class="fa fa-eye"></span></a> </div>
Make sure to save the changes in all the files and refresh the site to see the changes.
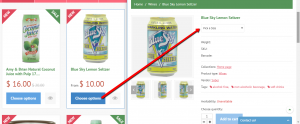
Now your customers will need to select the product option before adding it to cart:

Feel free to check the detailed video tutorial below:
Shopify. How to make the product options required













