- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Virtuemart 2.x. How to show prices with taxes on frontend
September 21, 2012
This tutorial will show you how to show prices with taxes in Virtuemart 2.0.x.
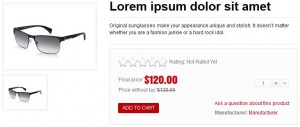
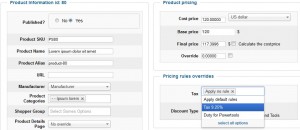
1. Open your product description page and check if the price is show without tax. You may find the product in admin panel by it’s ID which is displayed in the URL for each product.

2. You may choose the tax rule from available options. Let us set it to 9.25%.

3. As you can see, the tax amount is calculated using your tax rule.

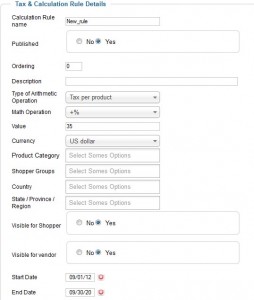
4. Let us try to add a new tax rule. Go to Taxes & Calculation Rules in Virtuemart back-end.
5. Click on "New" button and add your properties there. After that save the configuration.

6. You may see that the new tax rule is added to available tax options.

7. Choose the new rule, save settings and check your product page.

You can manage what prices are displayed in the frontend in VirtueMart administration: Configuration->Pricing->Show Following Prices.
Feel free to check the detailed video tutorial below:
Virtuemart 2.x. How to show prices with taxes on frontend













