- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes Troubleshooter. How to set up PowerBuilder contact form
April 12, 2017
This tutorial will show you how to troubleshoot Power Builder plugin Contact Form module configuration issues.
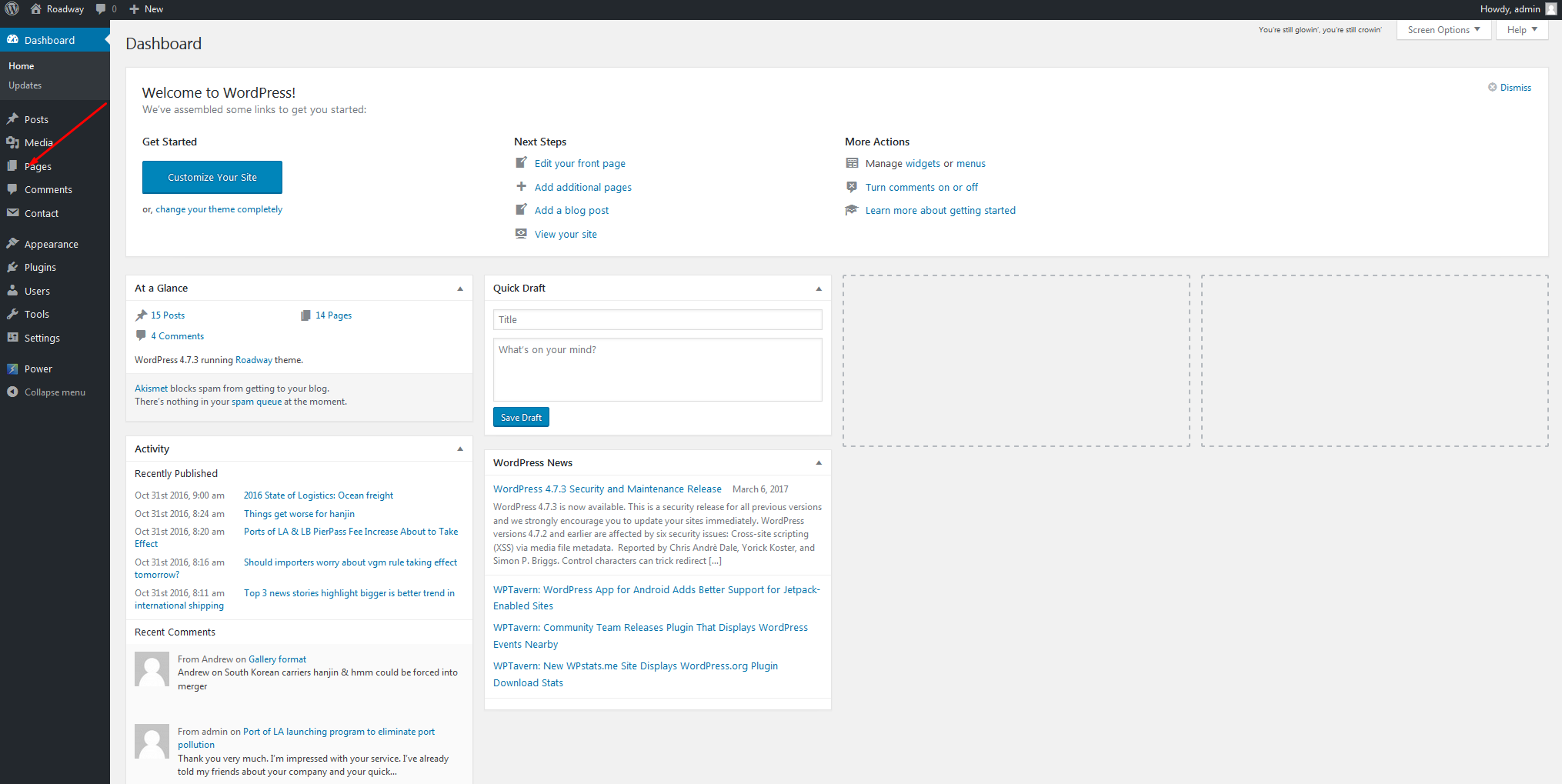
Visit your site, open Pages section

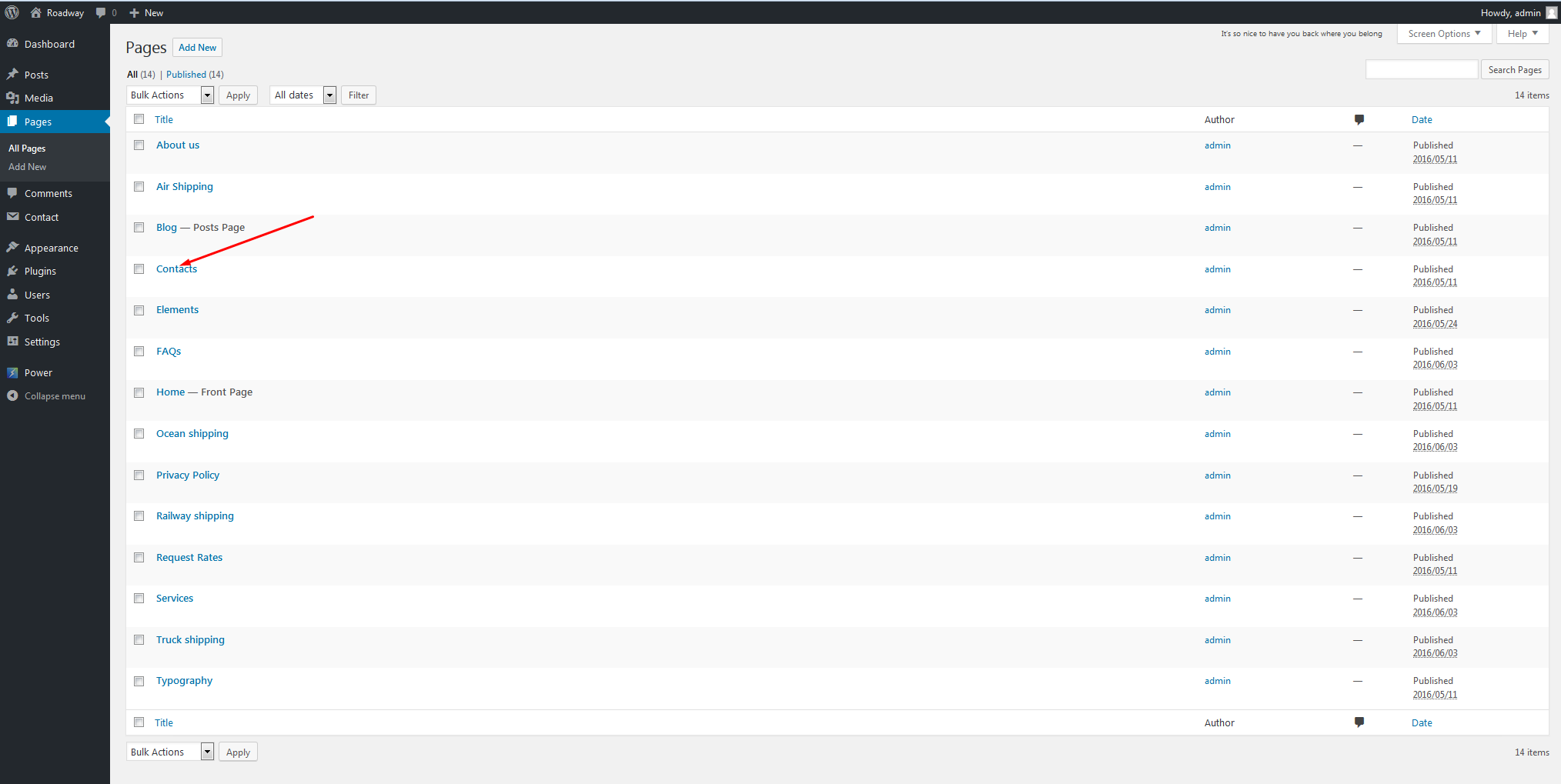
Select a page with the contact form for editing;

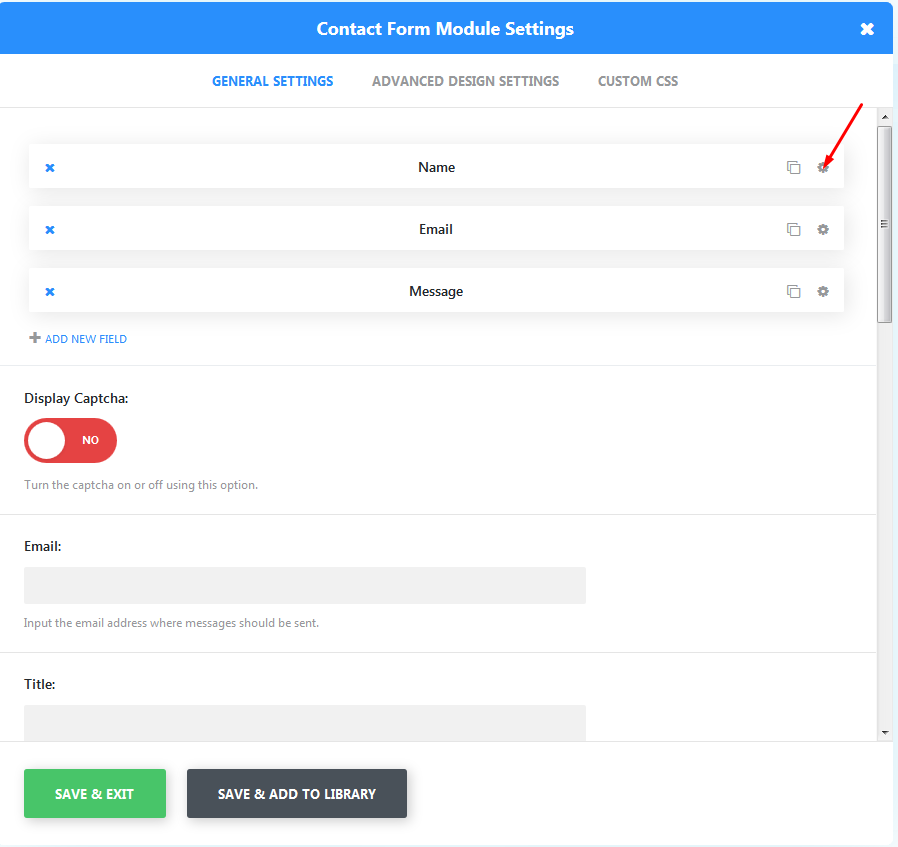
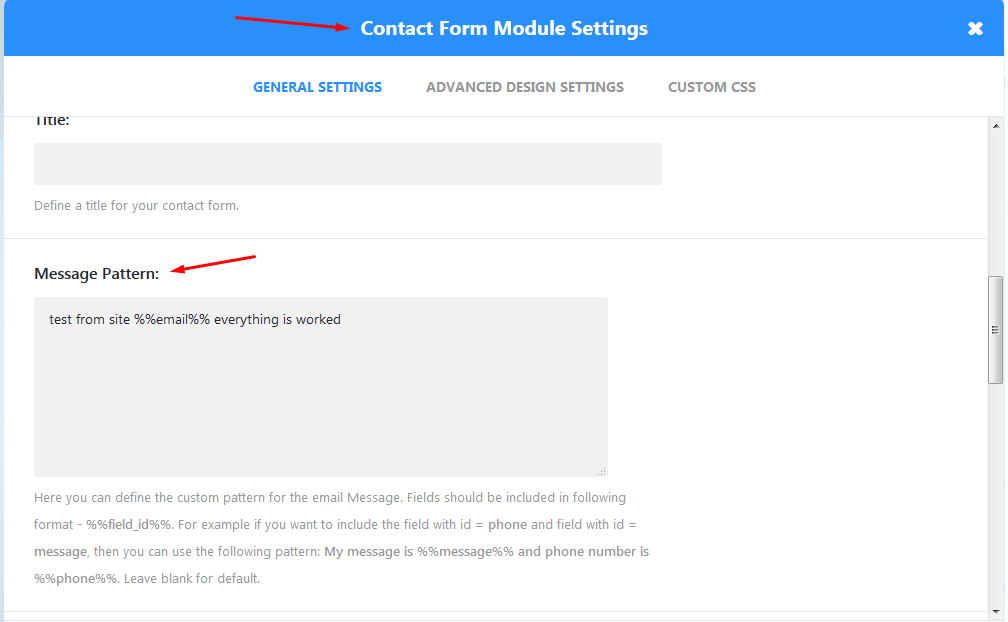
Click Module Settings icon of the Contact Form module;

Choose one of the available fields to check;

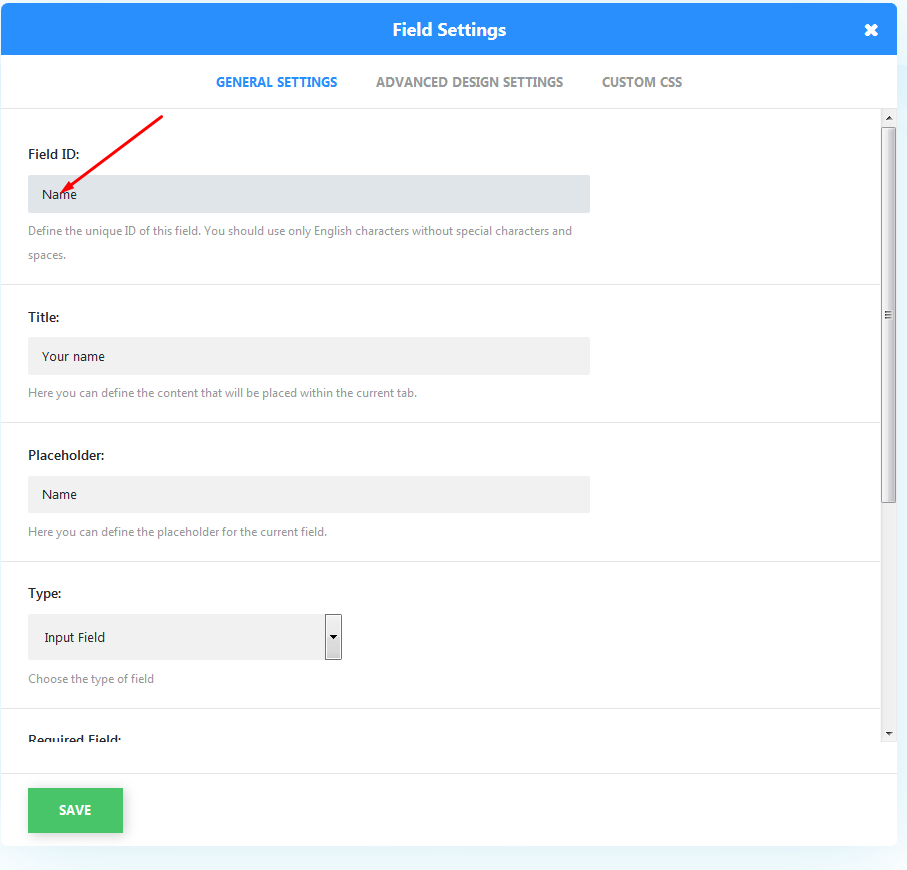
Most of the issues related to contact form refer to the correct Field ID settings.
Note that Field ID section should not include any spaces at the beginning, in the middle or at the end.

If you need to use two separate words for one field, it should be split together in Field ID section

Avoid any additional/special symbols like:
,#%:?*()_+-.
In case the issue still persists, fill in message pattern field:
test from site %%email%% everything works fine

If you are not able to perform the changes to Advanced Design Settings, please, replace class-builder-module-contact-form.php file under the wp-content/plugins/power-builder/framework/includes/modules directory on your server with the following one (via the FTP or cPanel FileManager tool):
class-builder-module-contact-form
This is the end of the tutorial. Now you know how to set up PowerBuilder contact form in WordPress Blogging themes.
Feel free to check the detailed video tutorial below:
WordPress Blogging themes Troubleshooter. How to set up PowerBuilder contact form













