- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to change image dimensions on blog pages
March 16, 2015
This tutorial will show you how to change image dimensions on blog pages in WordPress.
WordPress. How to change image dimensions on blog pages
-
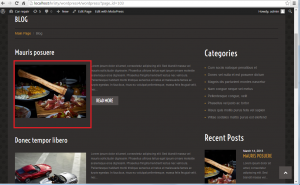
Navigate to your website blog page. There is an image which size you need to change. Image width is 300 px.:
-
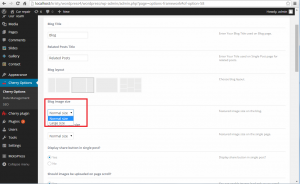
You can change the size of image on this page. Open your WordPress admin panel – Cherry Options – click Blog tab. Here you can change Normal size to Large size. Click update and check your page, please:
-
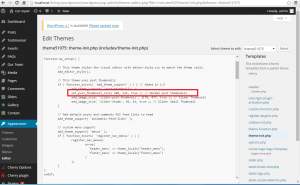
If you need to put specific image size, for example width 400px, go to your WordPress admin panel, Appearance -> Editor – select your theme in small filter from the right and look for theme-init.php file. Locate this line.
set_post_thumbnail_size( 300, 225, true ); // Normal post thumbnails Replace
In this line you can replace value 300 with the value you need for your image size:
-
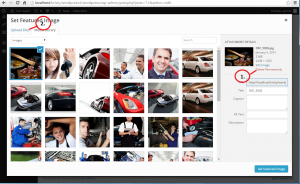
Go to your posts – open the post where you need to change image size. Click Remove featured image (from the right), locate your image and delete it permanently, then upload this image again, using Upload button:
-
Click Update and check your site. As you see, your image width has changed:
-
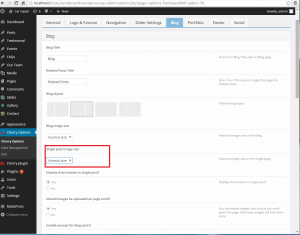
If you need to change image size in a single post, open your WordPress admin panel, then Cherry Options -> Blog tab. Select the size you need for the single post image size. Click update. Check your page then:
Thank you for watching our tutorial. Now you know how to change image size on blog page in WordPress.
Feel free to check the detailed video tutorial below:














.jpg)