- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to make slider/carousel appear on pages you need
April 18, 2012
In this tutorial you will learn the way to make slider work on page you need as most of templates use slider for home page only.
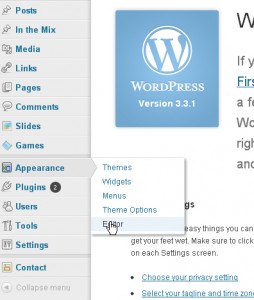
1) Making it appear on page you need is really easy, you need to open “header.php” file within your template. You can use WordPress editor – Appearance >> Editor in your Dashboard or edit file an any editor:
2) Locate slider block, regularly it is at the end of the file similar to:
3) Use conditional tags to make it work for certain page, for example:
a) To make it for for page with ID 9:
<?php if ( is_page(9) ) {?>
<?php } ?>
b) To make it work for pages only:
<?php if ( is_page() ) {?>
<?php } ?>
c) To make it work for home page only:
<?php if ( is_home() ) {?>
<?php } ?>
4) Test your website and make sure you’ve added scripting correctly. Note that after you activate slider for different page you may need to edit CSS to make it display properly.
To find out more about WordPress conditional tags please visit:
http://codex.wordpress.org/Conditional_Tags
Feel free to check the detailed video tutorial below:
WordPress. How to make slider/carousel appear on pages you need.















.jpg)
