- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Page templates overview
September 2, 2014
Our support team is glad to present you the Page Templates overview that shows how to manage your pages layout and explains the difference between page templates.
WordPress. Page templates overview
WordPress Pages are designed for non-blog content at your site. The information you are publishing, like presentation of your company or your customers’ feedbacks, requires certain look of the page. For this purpose the appearance of each page is controlled by specific Page Template assigned to it. To check which exact page template is set to your page or change it, you should perform the following steps:
-
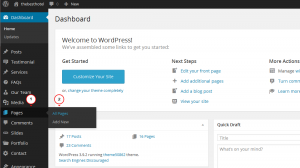
Open your WordPress Dashboard and navigate to Pages –> All Pages:
-
Open the page you need to edit (e.g. Home, About Us ).
-
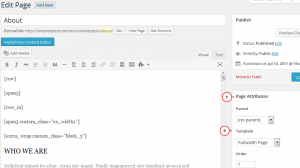
Your Page Attributes section appears on the right side:
-
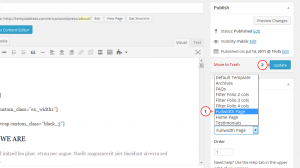
Choose the required Page Template from the dropdown menu to assign it to the page. Update your page to save changes:
By default, there are the following page templates available:
-
Home Page . This page template has to be assigned to your site front page like Home or Main.
-
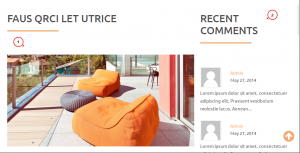
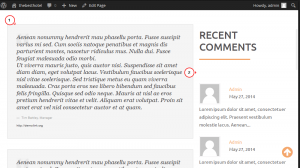
Default Template. This page template divides your content into two columns – main part for content (1) on the left side and sidebar(2) on the right side. The page content should be managed on the page itself, but sidebar content is generated from the Sidebar widget area (can be reached in Appearance –> Widgets section in your Dashboard). This page template is usually used for the Blog page. See the screenshot example below:
-
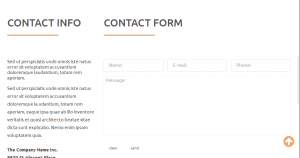
Fullwidth Page. This page template is created to make your page appear without sidebar. The content is set on the page body only:
-
Testimonials. This page template shows the list of site testimonials (1) that are added in Testimonial –> Testimonial section. New testimonials will appear on the page automatically. There should be no content on the body of the page. The page appears with sidebar on the right side(2):
-
FAQs. This page template shows the list of site FAQ posts that are added in FAQs –> FAQs section. New FAQ post will appear on the page automatically. There should be no content in the body of the page. The page appears fullwidth, without sidebar:
-
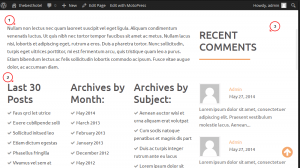
Archives. This page template shows the archive of site posts. The content (1) entered to this page appears at top of the grid of dates (2). Page appears with the sidebar (3).
-
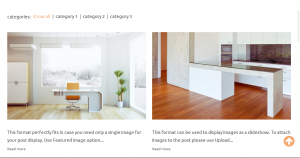
Filter Folio 2/3/4 columns (Portfolio 2/3/4 columns). Shows the grid of your Portfolio posts with 2, 3 or 4 columns layout. There should be no content entered to the page. The page appears without sidebar, with category filter at the top. This page template is usually used to create different gallery pages on the site:
You may click here to check the detailed guide on how to create and manage portfolio page.
In order to change page template settings (e.g. change number of testimonials that appears on Testimonials page), you need to perform these steps:
-
Log into your FTP account or open the Filemanager tool on your hosting Cpanel.
-
Navigate to wp-content/themes/CherryFramework directory. You should find one of these files:
- Home Page – page-home.php
- Default Page – page-default.php (it may also be named page.php or index.php)
- Testimonials – page-testi.php
- Archives – page-archives.php
- FAQs – page-faq.php
- Fullwidth Page – page-fullwidth.php
- Filter Folio 2 cols – page-Portfolio2Cols-filterable.php
- Filter Folio 3 cols – page-Portfolio3Cols-filterable.php
- Filter Folio 4 cols – page-Portfolio4Cols-filterable.php
You may also reach these files in Appearance –> Editor section in your Dashboard. Please note that the name of the files may differ depending on the specifics of your exact theme.
-
Copy the required file to the wp-content/themes/theme##### (##### is your theme number here) directory.
-
Now you can edit the file, your changes will be kept even after Cherry Framework update.
In case available page templates do not meet your needs, you can create a new one. Click here to see the detailed tutorial on how to do this.
Now you know how to manage your pages appearance by changing page templates. Thanks for reading this article, also feel free to check the detailed video tutorial below:
WordPress. Page templates overview
In case you’re searching for premium themes to build a website from scratch, look through wordpress company website themes.