- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
XML Flash. How to create inner pages links
May 4, 2012
In this tutorial you will learn how to create Inner Page links in XML Flash templates (AS2)
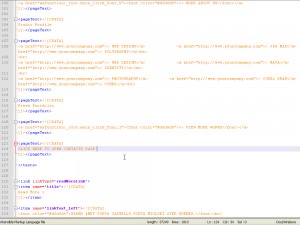
Open ‘tfile_main.xml’ file from ‘sources/flash’ folder. in some cases, we will find ‘main.xml’ file in ‘sources/flash/xml’ folder.
Find a page, on which we want add button with link to inner page.
Add new text:

Save this file.
Open ‘.fla’ file, located in the ‘sources/flash’ folder.
Find ‘menu’ movie clip in the library. Usually called ‘menu’, ‘menu_mov’ or ‘menu all’
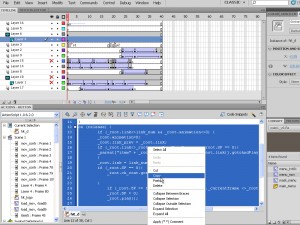
Find a button layer for the menu item and open Action Script panel.
we should find and copy the on (release) { script

Find all pages movie clip in the library. Usually called ‘all_pages’, ‘pages2’, ‘all_content’ or ‘content’
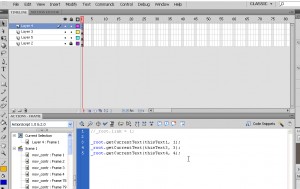
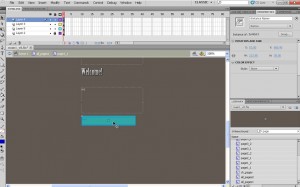
Create new text field.

Specify Instance name in the properties panel and add Action Script for this text

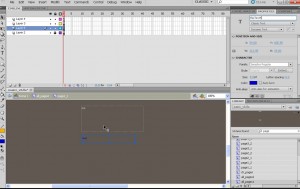
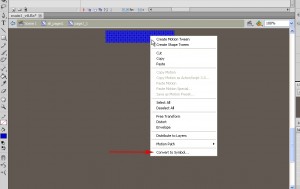
Using a Rectangular tool, create object to cover our new text field.

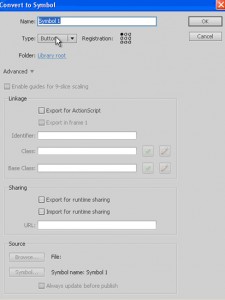
Convert new object to a button

Cover text field with new button created.

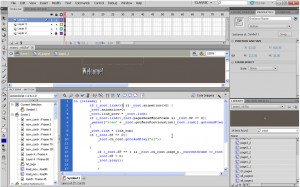
Open Action Script panel of new button and paste the script which we have copied from the menu item.
Change ‘link_num’ to a page number.
For example, since we want our new button to open a Contact page, we should replace ‘link_num’ with number 5

Publish .FLA file to see the preview.
Feel free to check the detailed video tutorial below:
XML Flash. How to create inner pages links.













