- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man das Layout der Kategorie- und Archivseiten bearbeitet
Januar 11, 2016
Von diesem Tutorial erfahren Sie, wie man den Inhalt der Kategorie- und Archivseiten in CherryFramework 3.x bearbeitet.
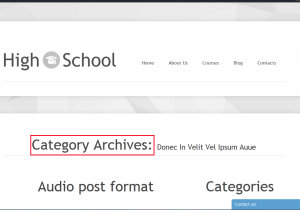
CherryFramework 3. Wie man das Layout der Kategorie- und Archivseiten bearbeitetDer Titel der Kategorieseite wird über die Datei wp-content/themes/CherryFramework/title.php angezeigt:

-
Stellen Sie die Verbindung mit Ihrem Server her, indem Sie FTP nutzen oder öffnen Sie den Dateimanager im Hosting Control Panel. Kopieren Sie die Datei title.php aus dem Ordner wp-content/themes/CherryFramework ins Child-Theme, in den Ordner wp-content/themes/themeXXXXX.
-
Öffnen Sie die kopierte Datei in dem Ordner wp-content/themes/themeXXXXX auf dem Server, finden Sie und ersetzen die folgende Zeile:
<?php printf( theme_locals("category_archives").": %s", '<small>' . single_cat_title( '', false ) . '</small>' ); ?>Ersetzen Sie sie durch:
<?php printf('<small>' . single_cat_title( '', false ) . '</small>' ); ?>Speichern Sie die Änderungen in der Datei title.php und überprüfen Sie das Layout der Kategorieseite.
-
Um die Änderungen an dem Layout Archivseiten (Archives page) vorzunehmen, kopieren Sie die Datei wp-content/themes/CherryFramework/loop/loop-archives.php in den Ordner wp-content/themes/themeXXXXX/loop auf dem Server. Achten Sie darauf, wenn der Ordner loop in dem Child-Theme fehlt, erstellen Sie ihn.
-
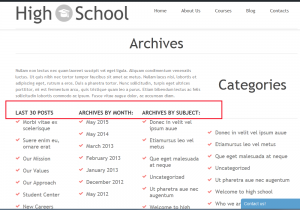
Öffnen Sie die kopierte Datei loop-archives.php, finden Sie und löschen Sie den Code archive_lists:
<div class="archive_lists"> <div class="row-fluid"> <div class="span4"> <h3 class="archive_h"><?php echo theme_locals("last_posts"); ?></h3> <div class="list styled check-list"> <ul> <?php $archive_30 = get_posts('numberposts=30'); foreach($archive_30 as $post) : ?> <li><a href="<?php the_permalink(); ?>"><?php the_title();?></a></li> <?php endforeach; ?> </ul> </div> </div> <div class="span4"> <h3 class="archive_h"><?php echo theme_locals("archives_month"); ?></h3> <div class="list styled check-list"> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> </div> </div> <div class="span4"> <h3 class="archive_h"><?php echo theme_locals("archives_subject"); ?></h3> <div class="list styled check-list"> <ul> <?php wp_list_categories( 'title_li=' ); ?> </ul> </div><!-- .archive_lists -->Idem Sie den Code löschen, entfernen die folgenden Listen auf der Seite Archive (Archives):

-
Speichern Sie die Änderungen in der Datei loop-archives.php. Aktualisieren Sie Ihre Website, indem Sie die Tastenkombination Ctrl/Cmd+F5 nutzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 3. Wie man das Layout der Kategorie- und Archivseiten bearbeitet













