- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man eine benutzerdefinierte Schrift hinzufügt
September 9, 2015
Guten Tag! Das jeweilige Tutorial zeigt, wie man eine benutzerdefinierte Schrift in Vorlagen mit CherryFramework 4 hinzufügt.
CherryFramework 4. Wie man eine benutzerdefinierte Schrift hinzufügt
Sie können eine zusätzliche Schrift, die zum Framework nicht gehört, zu Ihrer Website hinzufügen.
Lassen Sie uns zeigen, wie man dies korrekt macht.
-
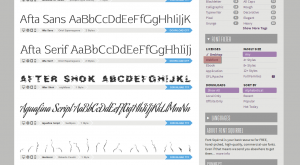
Mit Hilfe von einer Suchmaschine finden Sie die Website mit kostenlosen Schriften, zum Beispiel, http://www.fontsquirrel.com :
-
Wählen Sie eine gewünschte Schrift aus und laden Sie sie auf Ihren Computer herunter:
-
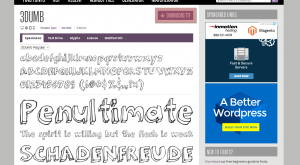
Danach öffnen Sie die Website http://www.font2web.com/ und drücken Sie auf den Button “Hochladen…” (“Browse…”), um die hochgeladene Datei mit der Schrift auszuwählen. Überzeugen Sie sich, dass der Schrifttyp etweder TTF (True Type Font) oder OTF (Open Type Font) ist:
-
Nachdem Sie die Datei hochgeladen haben, drücken Sie auf den Button “Konvertieren und herunterladen” (“Convert and Download”), um die konvertierte Datei auf Ihren Computer herunterzuladen:
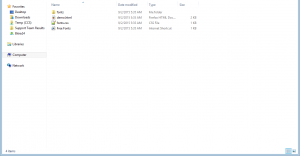
Entpacken Sie die hochgeladene Datei. Das konvertierte Schriftpaket hat die folgende Struktur:
Wir brauchen nur den Ordner “fonts” und die Datei fonts.css.
-
Öffnen Sie FTP/Dateimanager im Hosting Control Panel und finden Sie das Verzeichnis /wp-content/themes/themeXXXXX/assets/, wo themeXXXXX – der Name von Ihrem untergeordneten Theme ist.
-
Laden Sie den Ordner “fonts” , den Sie vorher heruntergeladen haben, ins Verzeichnis /assets/ hoch.
Nachdem Sie die Schrift auf die Website hochgeladen haben, sollen Sie noch den Link zu dieser Schrift über das Control Panel hinzufüge.
-
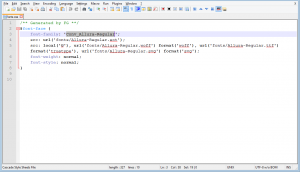
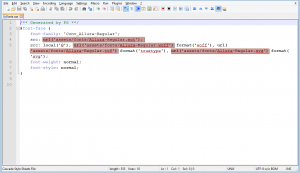
Öffnen Sie die Datei fonts.css file in jedem Texteditor, zum Beispiel, Notepad++, Sublime Text 2, usw.:
-
Ersetzen Sie die Attribute url() ‘fonts/Conv_Allura-Regular.xxx’ durch ‘assets/fonts/Conv_Allura-Regular.xxx’ , indem Sie assets/am Anfang hinzufügen:
-
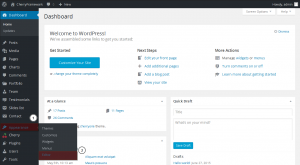
Öffnen Sie das Control Panel WordPress und finden Sie Design->Editor (Appearance ->Editor):
-
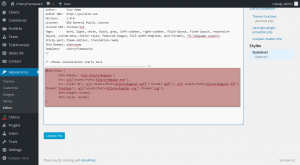
Kopieren Sie vorher geänderten Code der Datei fonts.css und fügen Sie ihn am Ende der angezeigten Datei style.css ein:
@font-face {
font-family: 'Conv_Allura-Regular';
src: url('assets/fonts/Conv_Allura-Regular.eot');
src: local('☺'), url('assets/fonts/Conv_Allura-Regular.woff') format('woff'), url('assets/fonts/Conv_Allura-Regular.ttf') format('truetype'), url('assets/fonts/Conv_Allura-Regular.svg') format('svg');
font-weight: normal;
font-style: normal;
}
Sie haben einen anderen Schriftnamen anstatt “Conv_Allura-Regular”.
Wenn Sie, zum Beispiel, die hinzugefügte Schrift auf Überschriften h5 auf Ihrer Website verwenden möchten, führen Sie die folgenden Schritte aus.
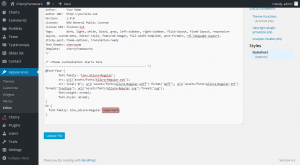
Fügen Sie den folgenden Code direkt nach dem Code, den Sie vorher hinzugefügt haben, hinzu:
h5 {
font-family: Conv_Allura-Regular !important;
}
Überzeugen Sie sich, dass Sie !important zu dieser CSS Regel hinzugefügt haben, damit sie die bestehende Eigenschaft font-family für Überschriften h5überschreiben kann:
Drücken Sie auf den Button “Datei aktualisieren” (“Update File”) , um die Änderungen vorzunehmen.
Öffnen Sie Ihre Website und aktualisieren Sie die Seite, um die Änderungen zu sehen.
Sie sehen, dass die Schrift von Überschriften h5 durch die benutzerdefinierte ersetzt wurde.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst die benutzerdefinierte Schrift in Vorlagen mit Cherry Framework 4 hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man eine benutzerdefinierte Schrift hinzufügt