- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить пользовательский шрифт
Сентябрь 9, 2015
Здравствуйте! Эта инструкция покажет Вам как добавить пользовательский шрифт в шаблонах на базе CherryFramework 4.
CherryFramework 4. How to add a custom font
Вы можете добавить на Ваш сайт дополнительный шрифт который не включен в фреймворк.
Давайте посмотрим как это правильно сделать.
-
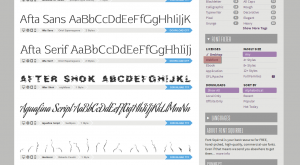
С помощью любой поисковой системы найдите сайт с бесплатными шрифтами, например, http://www.fontsquirrel.com :
-
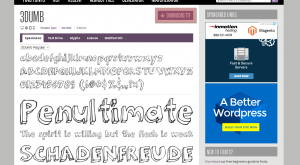
Выберите желаемый шрифт и скачайте его на свой компьютер:
-
Затем откройте сайт http://www.font2web.com/ и нажмите кнопку «Загрузить…» («Browse…»), чтобы выбрать загруженный файл со шрифтом. Убедитесь, что тип шрифта или TTF (True Type Font) или OTF (Open Type Font):
-
После загрузки файла нажмите кнопку «Преобразовать и скачать» («Convert and Download»), чтобы скачать преобразованный файл на Ваш компьютер:
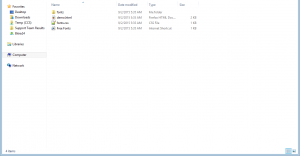
Разархивируйте загруженный файл. Преобразованный пакет шрифтов имеет следующую структуру:
Нам понадобятся только папка «fonts» и файл fonts.css.
-
Откройте FTP/Менеджер файлов в админ панели хостинга и перейдите в директорию /wp-content/themes/themeXXXXX/assets/, где themeXXXXX — имя Вашей дочерней темы.
-
Загрузите ранее скачанную папку «fonts» в директорию /assets/.
После того, как шрифт загружен на сайт, Вам следует добавить ссылку на этот шрифт в админ панели.
-
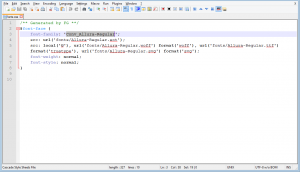
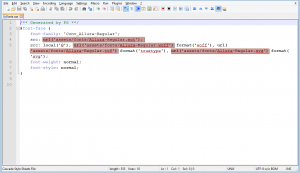
Откройте файл fonts.css file из преобразованного пакета в любом текстовом редакторе, например, Notepad++, Sublime Text 2, и т.п.:
-
Измените атрибуты url() с ‘fonts/Conv_Allura-Regular.xxx’ на ‘assets/fonts/Conv_Allura-Regular.xxx’ путем добавления assets/ в начало:
-
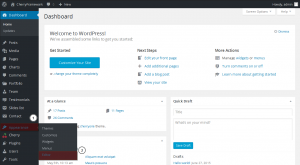
Затем войдите в админ панель WordPress и перейдите в Дизайн->Редактор (Appearance ->Editor):
-
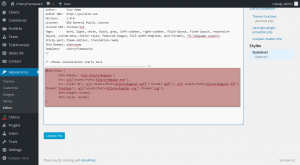
Скопируйте ранее измененный код файла fonts.css и вставьте его в конец появившегося файла style.css:
@font-face {
font-family: 'Conv_Allura-Regular';
src: url('assets/fonts/Conv_Allura-Regular.eot');
src: local('☺'), url('assets/fonts/Conv_Allura-Regular.woff') format('woff'), url('assets/fonts/Conv_Allura-Regular.ttf') format('truetype'), url('assets/fonts/Conv_Allura-Regular.svg') format('svg');
font-weight: normal;
font-style: normal;
}
У Вас будет другое имя шрифта вместо «Conv_Allura-Regular».
Сейчас, предположим, Вы хотите применить добавленный шрифт к заголовкам h5 на Вашем сайте.
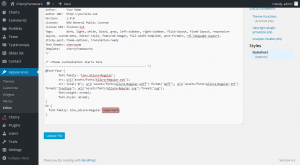
Чтобы сделать это добавьте следующий код сразу после ранее добавленного кода:
h5 {
font-family: Conv_Allura-Regular !important;
}
Убедитесь, что Вы добавили !important к этому CSS правилу для того, чтобы оно переписало уже существующее свойство font-family для заголовков h5:
Нажмите кнопку «Обновить файл» («Update File») , чтобы применить изменения.
Откройте Ваш сайт и обновите страницу, чтобы увидеть изменения.
Как видите, сейчас шрифт заголовков h5 изменен на Ваш пользовательский шрифт.
Это конец инструкции, теперь Вы знаете как добавить пользовательский шрифт в шаблоне на основе Cherry Framework 4.
Вы можете также посмотреть детальную видео инструкцию ниже: