- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Button “Mehr lesen” (‘Read more’) zum Shortcode Blog Layout hinzufügt
Oktober 26, 2015
Von diesem Tutorial erfahren Sie, wie man den Button “Mehr lesen” (‘Read more’) zum Shortcode Blog Layout in CherryFramework 4 Vorlagen hinzufügt.
CherryFramework 4. Wie man den Button “Mehr lesen” (‘Read more’) zum Shortcode Blog Layout hinzufügt.-
Finden Sie den Shortcode auf der Seite
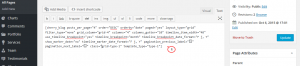
Zuerst sollen Sie die Parameter des Shortcodes überprüfen, um zu definieren, welche Dateien zur Hinzufügung des Buttons “Mehr lesen” (‘Read more’) bearbeitet werden müssen. Finden Sie bitte den Shortcode auf der Seite, er wird wie folgt aussehen:
[cherry_blog posts_per_page="4" order="DESC" orderby="date" paged="yes" layout_type="grid" filter_type="none" grid_column="grid-4" columns="4" columns_gutter="10" timeline_item_width="48" use_timeline_breakpoint="yes" timeline_breakpoint="month" timeline_breakpoint_date_format="F j, Y" show_marker_date="no" timeline_marker_date_format="F j, Y" pagination_previous_label="" pagination_next_label="" class="grid-type-1" template_type="type-1"]
-
Finden Sie die Datei zur Bearbeitung
Finden Sie die notwendigen Dateien basierend auf Parametern des Shortcodes.
-
Achten Sie bitte auf den Parameter layout_type (Layouttyp), er kann die folgenden Werte wie “grid” (Grid), “masonry” (Masonry-Layout) oder “timeline” (Zeitleiste) haben. In unserem Beispiel wurde der Wert ‘grid’ verwendet.
-
Danach definieren Sie den Vorlagentyp – template_type, in unserem Fall ist es ‘type-1’.
-
Die letzte Komponente ist der Dateityp, zum Beispiel, standard (Standard), image (Bild), gallery (Galerie), usw. Aus diesem Grund sollen die Datei layout-grid-type-1-video.tmpl finden, um den Button “Mehr lesen” (‘Read more’) zum Beitrag wie video (Video), der auf der Seite mit Hilfe vom Shortcode Blog Layout dargestellt wird, hinzuzufügen.
-
Loggen Sie sich ins Hosting Control Panel ein und wählen Sie das Werkzeug Dateimanager (File Manager) oder stellen Sie die Verbindung mit FTP her.
-
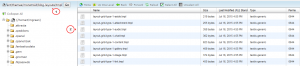
Öffnen Sie den Ordner wp-content/themes/monstroid/blog-layouts/tmpl/, in dem sich die Quelldateien des Shortcodes befinden:

-
Öffnen Sie die notwendige Datei, in unserem Fall ist es layout-grid-type-1-video.tmpl.
-
-
Bearbeiten Sie die Datei
Fügen Sie den Code des Buttons “Mehr lesen” nach dem Inhaltsteil hinzu, indem Sie den folgenden Code:
%%CONTENT%%
durch
%%CONTENT%% <div class="read_more"> %%BUTTON where="loop"%% </div>
ersetzen. -
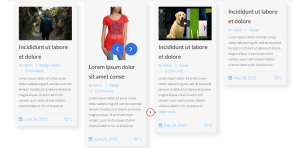
Speichern Sie die Änderungen und aktualisieren Sie Ihre Website. Der Button wird jetzt dargestellt. Sie können auch benutzerdefinierte Stile des Buttons festlegen, indem Sie den Klassennamen .read_more in Ihrer CSS Regel nutzen:

Sie können das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Button “Mehr lesen” (‘Read more’) zum Shortcode Blog Layout hinzufügt.













