- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man mit dem Hintergrund im Header und Layouteinstellungen arbeitet
August 11, 2015
Guten Tag! Das jeweilige Tutorial zeigt, wie man mit dem Hintergrund im Header und Layouteinstellungen in Vorlagen mit Cherry Framework 4 arbeitet.
CherryFramework 4. Wie man mit dem Hintergrund im Header und Layouteinstellungen arbeitet
Es lohnt sich, noch einmal zu sagen, dass der Footer-Bereich ein wichtiger Bereich auf der Website ist. Aus diesem Grund muss der Footer auf Ihrer Website perfekt gestaltet sein. Dadurch können Sie mehr Kunden gewinnen.
Zum Glück können Sie mit Cherry Framework 4 dies einfach erfüllen, indem Sie die Anzeigeoptionen von dem Footer nutzen.
Lassen Sie uns zeigen, wie man mit diesen Optionen arbeitet.
-
Loggen Sie sich ins WordPress Control Panel ein, finden Sie den Tab Cherry->Optionen (Cherry ->Options):
-
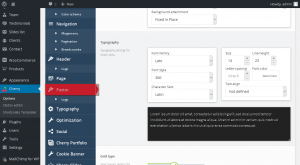
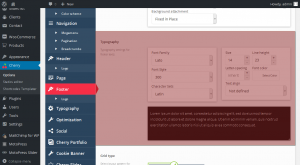
In dem DropDown Fenster drücken Sie auf den Tab Footer (Footer), um die Schnittstelle zur Bearbeitung vom Footer zu öffnen:
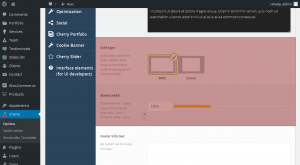
Footer-Einstellungen in fünf Bereiche geteilt – Hintergrund (Background), Schrift (Typography), Grind-Typ (Grid type), Breite vom „Boxed” Layout (Boxed width) und Text Informationen im Footer (Footer Info).
Lassen Sie uns diese Einstellungen ändern, um das Aussehen des Footerbereiches zu ändern.
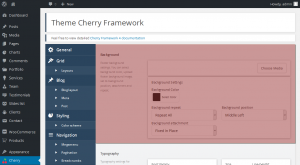
Sie können die Hintergrundfarbe des Bereiches festlegen, indem Sie die Einstellung Hintergrundfarbe (Background Color) nutzen. Außerdem können Sie Wiederholung des Hintergrundes (background repeat), Position des Hintergrundes (background position) und Statischer Hintergrund (background attachment) festlegen:
Ändern Sie Schrifteinstellungen für den Text im Footer im Bereich Schrift (Typography) – Sie können den Schrifttyp (font type), Größe (size), Stil (style) und Ausrichtung (align) nach Ihren Bedürfnissen ändern:
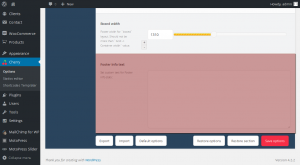
Wenn Sie das „Boxed” Layout für Ihren Footer festlegen möchten, können Sie es im Bereich Grid-Typ (Grid type) festlegen und den Wert für die Breite im Bereich Breite vom „Boxed” Layout (Boxed width) wählen:
Sie können auch Informationen zum Footer mühelos hinzufügen – fügen Sie den Text zum Feld Informationen im Footer (Footer Info) hinzu:
Überzeugen Sie sich, dass Sie auf den Button “Optionen speichern” (Save options) rechts oben gedrückt haben, um die Änderungen zu übernehmen (Save options):
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite. Sie sehen, dass das Layout vom Footer entsprechend Ihren Bedürfnissen geändert wurde.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst mit dem Hintergrund im Header und Layouteinstellungen in Ihrer Vorlage mit Cherry Framework 4 arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man mit dem Hintergrund im Header und Layouteinstellungen arbeitet