- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как работать с фоном и настройками макета футера
Август 11, 2015
Добрый день! Из этого туториала Вы узнаете, как работать с фоном и настройками макета футера в шаблонах с Cherry Framework 4.
CherryFramework 4. Как работать с фоном и настройками макета футера
Стоит упомянуть, что область футера — это важная область сайта. По этому, футер вашего сайта должен выглядеть привлекательно, для того чтобы привлечь больше гостей на сайт.
К счастью, с Cherry Framework 4 Вы можете достичь этого, используя настройки отображения футера.
Давайте узнаем, как работать с этими настройками.
-
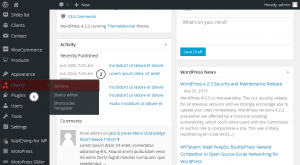
Войдите в админ панель WordPress, перейдите на вкладку Cherry ->Настройки (Cherry ->Options):
-
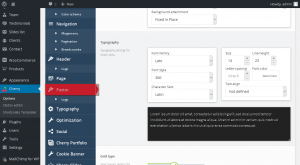
В открывшемся окне нажмите на вкладку Футер (Footer), для того чтобы открыть интерфейс редактирования футера:
Настройки футера разделены на пять разделов — Фон (Background), Типография (Typography), Тип сетки (Grid type), Ширина коробочного макета (Boxed width) и текст Информация в футере (Footer Info).
Давайте изменим эти настройки, для того чтобы изменить внешний вид области футера.
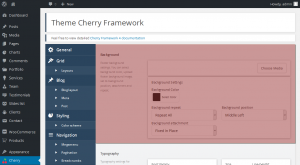
Вы можете задать цвет фона области, используя настройку Цвет фона (Background Color). Также, Вы можете задать Повторение фона (background repeat), Расположение фона (background position) и Фиксированный фон (background attachment):
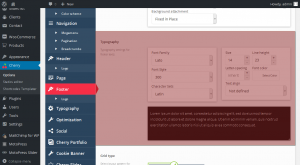
Измените настройки шрифта текста футера в разделе Шрифт (Typography) – Вы можете изменить Тип шрифта (font type), Размер (size), Стиль (style) и Выравнивание (align), в соответствии с вашими предпочтениями:
Если Вы хотите, чтобы у вашего футера был коробочный макет, Вы можете задать его в разделе Тип сетки (Grid type) и указать значение ширины в разделе Ширина коробочного макета (Boxed width):
Вы можете также легко добавить информацию в футер – добавьте текст в поле настройки Информация в футере (Footer Info):
Убедитесь, что Вы нажали на кнопку «Сохранить настройки» (Save options) справа сверху, для того чтобы применить изменения (Save options):
Вернитесь на ваш сайт и обновите страницу. Вы увидите, что макет футера теперь изменён в соответствии с вашими предпочтениями.
Это конец данного туториала. Теперь Вы знаете, как работать с фоном и настройками макета футера в вашем шаблоне с Cherry Framework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как работать с фоном и настройками макета футера