- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Icons Material design oder FontAwesome durch ein Bild ersetzt
September 29, 2015
Von diesem Tutorial erfahren Sie, wie man Icons Material design oder FontAwesome durch ein Bild in der Vorlage mit CherryFramework 4 ersetzt.
CherryFramework 4. Wie man Icons Material design durch ein Bild ersetztUm die Icons Material design durch ein Bild zu ersetzen, führen Sie die folgenden Schritte aus:
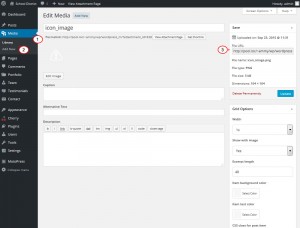
Laden Sie Ihr Icon in den Bereich Media (Media) > Bibliothek (Library) im Control Panel hoch. Kopieren Sie den Link zum Bild, das Sie hochgeladen haben:

-
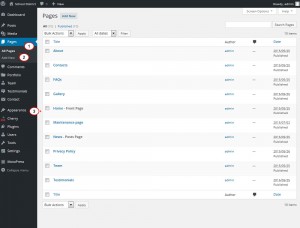
Finden Sie den Tab Seiten (Pages) > Alle Seiten (All Pages) in Ihrem Control Panel. Öffnen Sie die Seite, an der Sie die Änderungen vornehmen möchten:

-
Finden Sie den Shortcode des Icons cherry:
[cherry_icon icon="icon: material-design-clock100" size="50" color="#ffffff"]
-
Ersetzen Sie icon: material-design-clock100 durch den Link zum Bild, das Sie verwenden möchten.
Speichern Sie die vorgenommenen Änderungen und überprüfen Sie Ihre Website.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man Icons Material design durch ein Bild ersetzt













