- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man mit dem Swiper Karussell arbeitet
August 19, 2015
Das jeweilige Tutorial zeigt, wie man mit dem Swiper Karussell in CherryFramework 4 Vorlagen arbeitet.
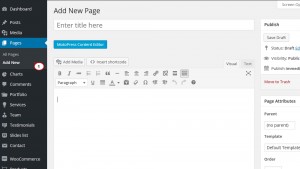
CherryFramework 4. Wie man mit dem Swiper Karussell arbeitetFinden Sie Seiten-> Neu hinzufügen (Pages-> Add new) oder die Seite, zu der Sie das Karussell hinzufügen möchten:

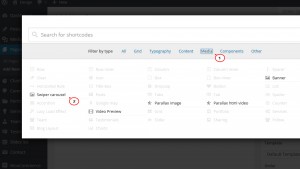
Drücken Sie auf den Button Shortcode hinzufügen und wählen Sie das Swiper Karussell aus:

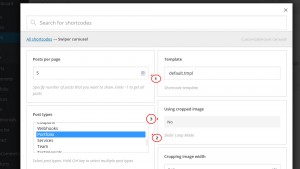
Drücken Sie auf es und füllen Sie in dem DropDownFenster alle erforderlichen Felder aus. Es kann, zum Beispiel, der Beitragstyp sein. Haken Sie an, ob die Größe von Vorschaubildern geändert wird:

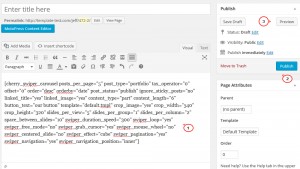
Danach drücken Sie auf den Button Shortcode einfügen (Insert shortcode):

Drücken Sie auf den Button Vorschau (Preview), um zu überprüfen, wie es aussieht:

Sie können jetzt selbst mit dem Shortcode Swiper Karussell in CherryFramework 4 Vorlagen arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man mit dem Swiper Karussell arbeitet













