- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. CherryFramework 4. Как работать со Swiper каруселью
Август 19, 2015
В этом уроке мы Вам покажем, как работать со Swiper каруселью в шаблонах CherryFramework 4.
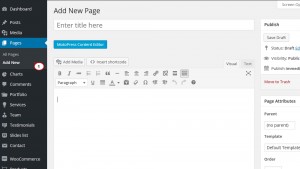
CherryFramework 4. Как работать со Swiper карусельюПерейдите в Страницы-> Добавить новую (Pages-> Add new) или на страницу, на которую Вы бы хотели добавить карусель:

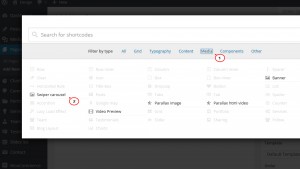
Нажмите на кнопку Добавить шорткод и выберите Swiper карусель:

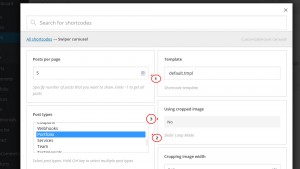
Нажмите на неё и в открытом окне заполните все нужные поля. Например, тип постов и отметьте будут ли миниатюры картинок изменены в размере:

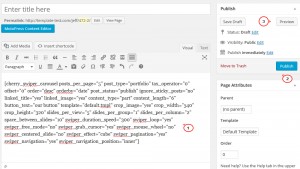
После этого, нажмите на кнопку Вставить шорткод (Insert shortcode):

Нажмите на кнопку Просмотреть (Preview), чтобы проверить, как она выглядит:

Теперь Вы знаете, как работать с шорткодом Swiper карусель в шаблонах CherryFramework 4.
Вы также можете ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как работать со Swiper каруселью













