- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man das Modul TM Instagram installiert und einstellt
April 7, 2015
Joomla 3.x. Wie man das Modul TM Instagram installiert und einstellt
Von diesem Tutorial erfahren Sie, wie man das Modul TM Instagram in Joomla 3.x Vorlagen installiert und einstellt.
-
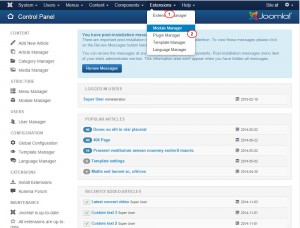
Loggen Sie sich ins Control Panel Joomla ein.
-
Finden Sie den Tab Erweiterungen (Extensions) > Erweiterungsmanager (Extension Manager):
-
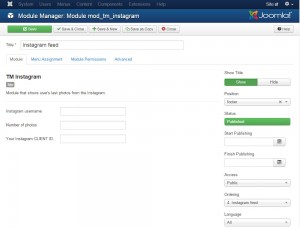
Stellen Sie das Modul ‘Instagram feed’ ein. Im Tab Modul (Module) legen Sie die folgenden Instagram Einstellungen Instagram Benutzername (Instagram username) und Instagram Kunden-ID (Instagram CLIENT ID) fest. Ändern Sie den Parameter Anzahl der Fotos (Number of photos), legen Sie die gewünschte Anzahl der Fotos fest, die auf der Website angezeigt werden:
Folgen Sie, bitte, dieser Anleitung, um Ihre Instagram Kunden-ID (Instagram CLIENT ID) zu definieren:
-
Loggen Sie sich in Ihr Instagram Konto (wenn Sie noch kein haben) ein und öffnen Sie Instagram Entwickler-Registrierungsseite (Instagram developer register page).
-
Drücken Sie auf den Button Kundenverwaltung (Manage Clients) in der oberen rechten Ecke.
-
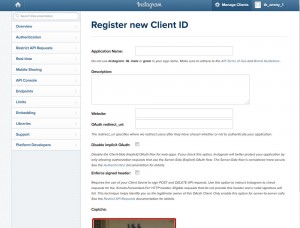
Drücken Sie Neuen Kunden registrieren (Register a New Client).
-
Füllen Sie alle Felder aus, wie es auf dem Bildschirmfoto angezeigt ist:
-
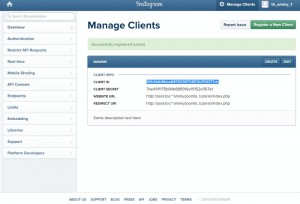
Drücken Sie auf den Button Registrieren (Register) und kopieren Sie Ihre Kunden-ID (Client ID). Geben Sie diese Kunden-ID (Client ID) in den Moduleinstellungen an:
-
-
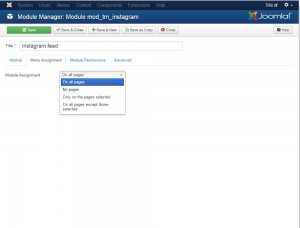
Wählen Sie die Seiten aus, auf denen das Modul “Instagram-Feed” (‘Instagram feed’) im Tab Menüzuordnung (Menu Assignment) angezeigt wird:
-
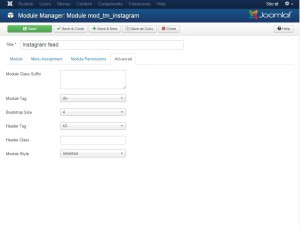
Sie können die Parameter wie: Bootstrap Größe (Bootstrap Size), HTML-Header-Tag (Header Tag), Modulklassensuffix (Module Class Suffix), HTML-Tag des Moduls (Module Tag), CSS-Header-Klasse (Header Class) im Tab Zusätzliche Parameter (Advanced) definieren:
Dieses Tutorial ist zu Ende. Sie können jetzt selbst das Modul TM Instagram in Joomla 3.x Vorlagen installieren und einstellen. Sie können auch das ausfuhrliche Video-Tutorial nutzen:
Joomla 3.x. Wie man das Modul TM Instagram installiert und einstellt