- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie fügt man Links zu Bildern in Camera Slider hinzu
Dezember 22, 2014
Von diesem Tutorial erfahren Sie, wie fügt man Links zu Bildern in Camera Slider in Vorlagen JS Animated (JavaScript Animated) hinzu. Als Beispiel wurde die Vorlage 46779 benutzt.
JS Animated. Wie fügt man Links zu Bildern in Camera Slider hinzuWenn es in Ihrer Vorlage JS Animated den Slider gibt, können Sie die Links zu Bildern hinzufügen, indem Sie ein spezifisches Attribut zum Quellcode data-link=”hinzufügen, und der neue Code wird so aussehen:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>
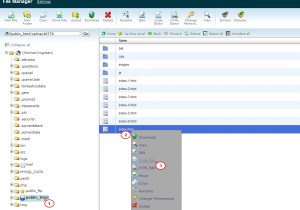
Loggen Sie sich ins Control Panel des Hostings ein und öffnen Sie Dateimanager (File manager) oder nutzen Sie die FTP-Verbindung, um den Zugang auf Dateien Ihrer Webseite zu erhalten:

Finden Sie die Datei index.html mit dem Code für den Slider und öffnen Sie diese Datei mit Hilfe vom Texteditor (zum Beispiel, in Dreamweaver):

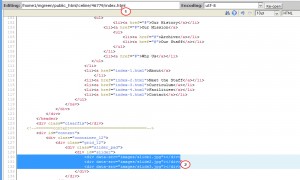
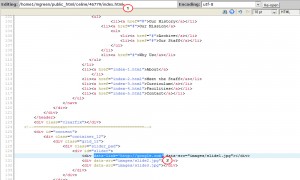
Finden Sie den Code des Sliders in dieser Datei und geben Sie Links für jede Dia ein. Der aktualisierte Code wird so aussehen:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>


Speichern Sie die Änderungen und aktualisieren Sie Ihre Webseite, um die hinzugefügten Links anzuschauen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie fügt man Links zu Bildern in Camera Slider hinzu













