- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den “glatten” Scroll-Effekt entfernt
September 1, 2015
Unser Support-Team stellt ein neues Tutorial vor, das Ihnen zeigt, wie man den “glatten” Scroll-Effekt in der JS-animierten Vorlage entfernt.
JS Animated. Wie man den “glatten” Scroll-Effekt entferntStellen Sie die Verbindung mit dem Server her, indem Sie den FTP-Kunden oder das Hosting Control Panel (Hosting Control panel) nutzen.
Öffnen Sie die html Datei der Seite zur Bearbeitung (für die Startseite ist es die Datei index.html).
Achten Sie darauf, dass Sie die Schritte, die unten genannt sind, für jede .html Datei Ihrer Vorlage ausführen müssen.
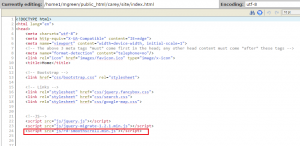
Entfernen Sie den folgenden Code aus dem Webseitenkopf (head section):
<script src="js/rd-smoothscroll.min.js"></script>
Speichern Sie die vorgenommenen Änderungen.
Überprüfen Sie das Ergebnis auf der Website.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den “glatten” Scroll-Effekt entfernt













