- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Wie man Banner bearbeitet
Juni 13, 2016
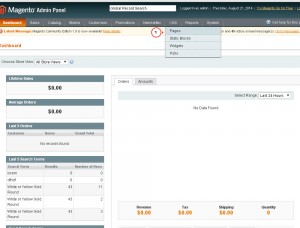
Loggen Sie sich in die Admin Panel Ihres Shops ein. Gehen Sie zu CMS -> Pages -> Home:

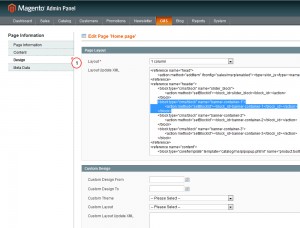
Wählen Sie Design Tab. Dort finden Sie die Bannerreferenz:

Das heißt, dass Ssie von einem Static Block angezeigt werden.
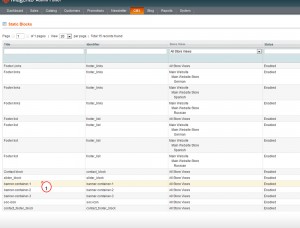
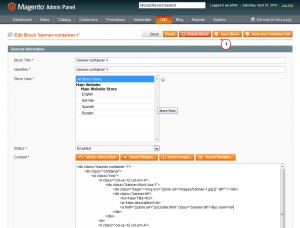
Öffnen Sie CMS -> Static blocks -> Banner-container:

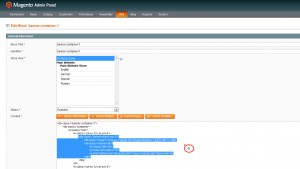
Suchen Sie nach dem folgenden Code:
<div class="bage"><img src="{{skin url='images/banner-1.jpg'}}" alt="" /></div> <div class="banner-txt"> <h3>Cruisers</h3> <p>Duis ultr icies pharetra magnonec accuanl esuada orcinec sitmet eros.</p> <a href="{{store url=''}}cruiser.html" class="banner-btn">Shop now!</a> </div>Hier können Sie das Bild, den Link und den Text für den Banner ändern:

Um den Link für den Banner zu ändern, müssen Sie die gewünschte Seite öffnen und die URL kopieren. Ersetzen Sie damit page_url in der
<a href={{store url=''}}></a>Zeile.Die Standartreferenz für das Bannerbild ist
<img src="{{skin url='images/banner-1.jpg'}}" alt="">. Ersetzen Sie den Standardnamen der Datei mit den gewünschten. Stellen Sie sicher, dass das neue Bannerbild hochgeladen ist, normalerweise befindet es sich im /skin/frontend/default/theme###/images/media/ Ordner auf dem Server.In
<h3>Cruisers</h3>können Sie den Bannertext ändern. Geben Sie Ihren eigenen ein. Gehen Sie sicher, dass der Text sich zwischen den<h3> </h3>Tags befindet.
Benutzen Sie den ‘Save Block’ Knopf, um die Änderungen anzuwenden, und öffnen Sie Magento Frontend, um sie zu sehen.

Sie können sich gerne unser ausführliches Video Tutotial ansehen:
Magento.Wie man Banner bearbeitet













