- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Weißen Hintergrund bei Produktbildern entfernen
April 29, 2013
Dieses Tutorial zeigt Ihnen, wie man weißen Rand bei Produktbildern in Magento entfernen kann.
Magento. Weißen Hintergrund bei Produktbildern entfernen
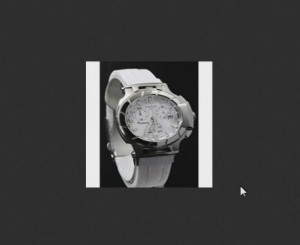
Falls die Bilder Ihrer Produktliste verschiedenen Messungen haben, können Sie dieses Problem damit bekommen:
Um diese weiße Balken zu entfernen,
- gehen Sie auf FTP zum Ordner app/design/frontend/your_theme/template/catalog/product/ (“your_theme ”steht hier für den Name Ihrer Theme). Dafür nehmen Sie den Datei-Manager von Ihrem Hosting Cpanel oder einen FTP Client (FileZilla, CuteFTP usw.).
- Zum Bearbeitung öffnen Sie die Datei list.phtml.
- Finden Sie den folgenden Code (etwa auf der Zeile 94) :
- Ersetzen Sie die Werte von ; resize(210), width="210", height="210" durch die Werte Ihres Bildes (die Werte unterscheiden sich je nach Template Nummer). Falls Ihr Bild die Große 210×164 hat, sollte es so aussehen:
- In diesen Code fügen Sie das Folgendes hinzu
- Speichern Sie die Änderungen in der Datei. Loggen Sie sich im Magento Adminbereich ein, gehen Sie dort auf „Catalog -> Manage products menu“ (Katalog -> Produktmenü verwalten) und laden Sie die Bilder wieder.
- Leeren die Magento/Browser Cache und schauen Sie die Produktseite. Jetzt sollte das Bild kein weißen Rand haben.
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(203); ?>" width="203" height="203" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->
Das Ergebnis sollte so aussehen:
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
Sehen Sie jetzt das ausführliche Video-Tutorial an: