- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Monstroid. Wie man ein Vollbild Layout für Portfolio Kategorieseiten erstellt
Mai 27, 2016
Dieses Tutorial wird Ihnen zeigen, wie man ein Vollbild Layout für Portfolio Kategorieseiten in Monstroid Vorlagen erstellt.

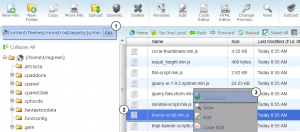
Verbinden Sie sich mit Ihrem Server mit einem beliebigen ftp client oder FileManager.
Öffnen Sie den /wp-content/themes/monstroid/assets/js/min/ Ordner.
-
Erstellen Sie einen Backup der ‘theme-script.min.js’ Datei. LAden Sie es einfach auf Ihre Festplatte herunter.

-
Ersetzen Sie die aktuelle ‘theme-script.min.js’ Datie, mit der Datei aus dem beigefügten ZIP Archiv.
Löschen Sie Ihren Browser-Cache um die Änderungen zu sehen. Sie haben erfolgreich ein Vollbild Layout für Portfolio Kategorieseiten erstellt:

Bitte beachten Sie, wenn Sie sich entscheiden, das Monstroid Thema in Zukunft zu aktualisieren, kann diese Datei überschrieben werden, also müssen Sie eine Kopie davon haben, damit Sie es nachdem Monstroid Update wieder hochladen können.
Sie können sich gerne unser detaliertes Video Tutorial anschauen
Monstroid. Wie man ein Vollbild Layout für Portfolio Kategorieseiten erstellt













