- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart. Wie bearbeitet man Kontakt-Seite
April 23, 2012
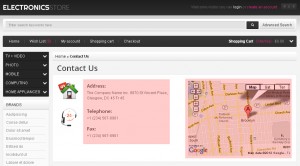
Dieses Tutorial zeigt Ihnen wie man die Kontakt-Seite im OpenCart-Template bearbeiten kann.
Wir bearbeiten Info- und Kartenausschnitts
Melden sie im OpenCart Adminbereich an. Im Adressfeld des Browsers schreiben Sie your_domain_name/admin
Geben Sie Ihre Benutzername und Passwort ein, um anzumelden.
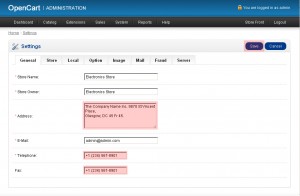
Im Hauptmenu wahlen Sie System > Settings (System > Einstellungen) und drucken den Edit (Bearbeiten) Button
Bearbeiten den Infoausschnitt von Kontakt-Seite und speichern die Anderungen
Um den Standort der Karte zu bearbeiten, editieren Sie die Datei von Kontakt-Seite.
Bitte stellen Sie eine FTP-Verbindung mit Ihrem Domain mithilfe von einige FTP Manager oder FileManager im Ihrem Hosting Kontrollbereich her und gehen zum /catalog/view/theme/themeXXX/template/information Order.
Bearbeiten Sie die contact.tpl Datei mit Hilfe von PHP oder HTML Editor
Suchen Sie die Linie, die sieht gleich wie diese:
<iframe width="385" height="243" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps... >
Der Code, der wir brauchen, endet mit </iframe>
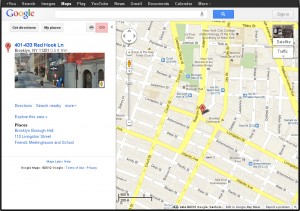
Gehen zu http://maps.google.com um neue Karte zu generieren
Suchen Sie den Ort, den Sie auf der Karte angezeigt werden sollen, und drucken Sie den Link Button
Klicken auf ‘Customize and preview embedded map’ (Eingebettete Karte anpassen und Vorschau anzeigen) fur die Feineinstellung Ihrer Karte
Uberprufen die Kartegro?e in der contact.tpl Datei. (prufen <iframe width=”385″ height=”243″. Breite und Hohe sein einzige was Sie brauchen) und schreiben die gleiche Gro?e fur die neue Karte
Kopieren den Code aus ‘Copy and paste this HTML to embed in your website’ (Kopieren und fugen Sie dieses HTML ein um auf Ihrer Website einzubinden) Box. Nur ein Teil davon. Fangen mit <iframe an … und beendet mit</iframe>
Jetzt loschen Sie den alten Code und fugen Ihren neuen in contact.tpl ein. Speichern die Anderungen und laden die Datei noch mal auf dem /catalog/view/theme/themeXXX/template/information Ordner hinauf. .
Sehen Sie jetzt das ausfuhrliche Video-Tutoral an: