- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie verwaltet man das Modul “Mehrstufige Navigation” (“Layered Navigation”)
Januar 16, 2015
Das jeweilge Tutorial zeigt, wie verwaltet man das Modul “Mehrstufige Navigation” (“Layered Navigation”) in PrestaShop 1.6.x.
PrestaShop 1.6.x. Wie verwaltet man das Modul “Mehrstufige Navigation” (“Layered Navigation”)
Das Blockmodul mehrstufige Navigation dient als Produktfilter auf den Kategorieseiten. Dies ermöglicht Ihren Kunden schnell notwendige Produkte zu finden. Das jeweilige Modul kann man nur auf den Produktlistenseiten benutzen.
-
Loggen Sie sich ins Control Panel ein.
-
Um die Einstellungen dieses Modul zu verwalten, gehen Sie ins Menü Module -> Module (Modules -> Modules) und finden Sie das Modul Mehrstufige Navigation (Layered Navigation). Wenn Sie mit dem Control Panel nicht auf Englisch nutzen, können Sie das Modul nach dem technischen Namen blocklayered finden:
-
Wenn das Modul nicht installiert wurde, drücken Sie auf den Button Installieren (Install). Nachdem Sie das Modul installiert haben, klicken Sie Einstellen (Configure).
-
Sie können den existierenden Vorlagenfilter (Filter template) nutzen oder einen neuen hinzufügen. Lassen Sie uns einen neuen Vorlagenfilter erstellen.
-
Drücken Sie auf den Button Neue Vorlage hinzufügen (Add new template):
-
Geben Sie den Titel für den neuen Filter ins Feld Vorlagenname (Template name) ein:
-
In der Sektion Kategorien, die für diese Vorlage benutzt werden (Categories used for this template) wählen Sie die Kategorien aus, für die der jeweilge Filter dargestellt wird. In unserem Fall wird der Filter auf alle Kategorien verwendet.
-
In der Sektion Filter (Filters) wählen Sie die notwendigen Filter aus, die zum neuen Vorlagenfilter hinzugefügt werden. Jeder Filter enthält entprechende Einstellungen. Wählen Sie den gewünschten Stil für jeden Filter aus: Kontrollkästchen (Checkbox), Optionsfeld (Radio button) oder DropDownListe (Drop-down list). Auch können Sie die Begrenzung der Anzahl von Filterergebnissen installieren. Zum Beispiel, Sie können die Begrenzung für Unterkategorien, die im Panel Mehrstufige Navigation (Layered Navigation) angezeigt werden, installieren.
-
Klicken Sie den Button Speichern (Save), um diesen Vorlagenfilter zu nutzen:
-
-
In der Sektion Einstellungen (Configuration) kann die Moduleinstellungen bearbeitet werden. Hier befinden sich die folgenden Optionen: Filterwerte ausblenden und einblenden, wenn kein Produkt für diesen Filter nicht gefunden wurde; Produkte aus der Unterkategorie darstellen; Steuer benutzen, um Preise zu filtern; Indizierung von Dateien robots erlauben; Stufen von Filterkategorien festlegen.
Achtung: Robots.txt ist eine Textdatei (nicht html), in der spezielle Anleitungen für Suchmaschinen geschreiben werden. Zum Beispiel, diese Anleitungen können den Zugriff auf bestimmte Bereiche oder Seiten auf der Webseite beschränken.
Speichern Sie die Änderungen in diesen Einstellungen:
-
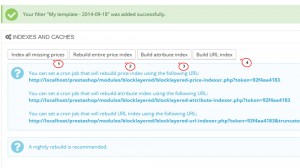
Scrollen Sie nach oben und aktualisieren Sie alle Indizes:
-
Wenn Sie das Modul auf der Webseite nicht sehen, sollen Sie es zur notwendigen Position hinzufügen. Gehen Sie ins Menü Module -> Positionen (Modules -> Positions), um die Modulposition zu überprüfen oder/ und zu ändern. Die ausführlichen Anleitungen zur Verwaltung von Modulpositionen finden Sie in diesem Tutorial.
-
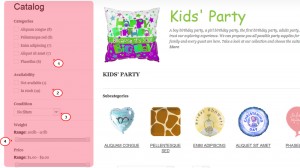
Aktualisieren Sie die Seite, um die Änderungen auf der Webseite zu sehen. Wir haben erfolgreich Navigationsfilter hinzugefügt:
Das Tutorial ist zu Ende. Jetzt können Sie das Modul “Mehrstufige Navigation” (Layered navigation) in Vorlagen PrestaShop 1.6.x verwalten.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie verwaltet man das Modul “Mehrstufige Navigation” (“Layered Navigation”)