- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie arbeitet man mit den Links im Header und Footer
Mai 15, 2014
Das jeweilige Tutorial zeigt, wie arbeitet man mit den Links im Header und Footer in den Vorlagen PrestaShop 1.6.x.
PrestaShop 1.6.x. Wie arbeitet man mit den Links im Header und Footer
-
Links im Header
-
In Vorlagen PrestaShop werden die Links im Header mittels des Moduls Block Permanent-Links (Permanent links block) festgelegt.
Um einen Link in diesem Modul hinzuzufügen oder zu löschen, sollen Sie die Datei themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl auf Ihrem Server bearbeiten.
-
Öffnen Sie diese Datei mittels des jeglichen Code-Editors. Das obere Menü sieht wie Liste mit Aufzählungszeichen. Jeder Element ist zwischen den Tags <li> </li>geschlossen.
-
Zum Beispiel, der Link zum Menü Sitemap hat den folgenden Code:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')|escape:'html'}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li>wo
a href="{$link->getPageLink('sitemap')|escape:'html'}" - zeigt die URL der Seite{l s='sitemap' mod='blockpermanentlinks'} - zeigt den Wert des Menübuttons -
Zum Beispiel, um den Link zur Seite “Die besten Verkäufe (Best Sellers)” (http://yourdomain.com/best-sales.php), hinzuzufügen, sollen Sie in die Datei themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl den folgenden Code hinzufügen
<li id="header_link"> <a href="{$link->getPageLink('best-sales.php')|escape:'html':'UTF-8'}" title="{l s='best-sales' mod='blockpermanentlinks'}"> {l s='Best sales' mod='blockpermanentlinks'}</a></li>Achtung: Wenn Sie anderen Titel auf den neuen Menübutton verwenden oder eine Übersetzung dazu hinzufügen möchten, bearbeiten den jeweiligen Button im Menü Lokalisierung -> Übersetzungen (Localization -> Translations) in Ihrem Control Panel. Sie können auch das ausführliche Video-Tutorial nutzen PrestaShop 1.6.x. Wie bearbeitet man den Titel der Menüpunkte.
-
Um den Link zur CMS Seite hinzuzufügen, müssen Sie zuerst diesen Link finden. Lassen Sie uns den Link zur Seite “Über uns (About Us)” hinzufügen. Der Link zur jeweiligen Seite sieht so aus: http://templatetesting.com/vincent/index.php?id_cms=4&controller=cms&id_lang=1 .
In die Datei themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl müssen Sie den folgenden Code hinzufügen:
<li><a href="{$link->getCMSLink('4', 'CMSpage')}" title="{l s='about-us' mod='blockpermanentlinks'}">{l s='About Us' mod='blockpermanentlinks'}</a></li>In jeweiligem Code bedeutet $link->getCMSLink(’4′, ‘CMS page’) , dass der Link zur CMS Seite mit ID4 ist. Sie können die ID der Seite in seiner URL sehen. Der Teil des Codes s=’About Us’ zeigt den Titel des Buttons.
-
Speichern Sie die Änderungen und öffnen Sie Ihre Webseite, um den neuen Punkt in dem oberen Menü zu prüfen.
-
-
Links im Footer
-
Lassen Sie uns prüfen, welches Modul die Links im Footer auf Ihrer Webseite festlegt.
-
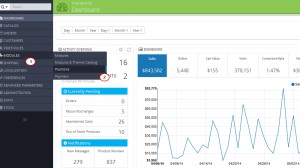
Loggen Sie sich ins Control Panel PrestaShop ein. Öffnen Sie Menü Module -> Positionen (Modules -> Positions)
und finden Sie in der List Hook (hook) Footer darstellen (displayFooter).
-
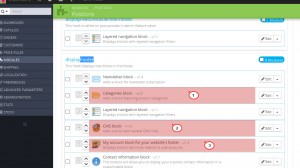
Hier können Sie Module sehen, die Link-Blocks im Footer zeigen. Schauen Sie das Bildschirmfoto unten an:
-
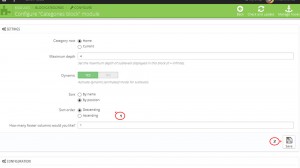
Block-Kategorien (Categories block) stellt automatisch die Kategorienliste auf Ihrer Webseite dar, die zum Menü Catalog->Categories hinzugefügt wurden. Sie können die folgenden Optionen des Moduls im Menü Module-> Module-> Block-Kategorien-> Bearbeiten (Modules-> Modules-> Categories block-> Configure): Stammkategorie, Darstellung-Maximale Tiefe, dynamische Anzeige der Unterkategorien, Sortierung und die Anzahl der Spalten im Footer bearbeiten. Schauen Sie das Bildschirmfoto unten an:
-
CMS Block (CMS block) ist ein Modul, das die Links zu CMS Seiten, einige Seiten des Online-Shops und benutzerdefinierte Links zu externen Ressourcen hinzufügt.
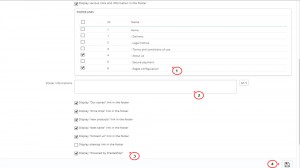
Die Optionen dieses Moduls können im Menü Module-> Module-> Kategorien-Block-> Bearbeiten (Modules-> Modules-> Categories block-> Configure) bearbeitet werden. Die Optionenliste schauen Sie unten an:
-
Verschiedene Links und zusätzliche Information im Footer darstellen (Display various links and information in the Footer) – diese Option ermöglicht den Linksblock im Footer einzuschalten/auszuschalten.
-
Links im Footer (Footer links) – wählen Sie aus der Liste die Links zu CMS Seiten aus dem Menü Einstellungen->CMS Seiten (Preferences->CMS) aus, die Sie auf der Webseite darstellen möchten.
-
Text im Footer (Footer information) – fügen Sie Ihren Text in dieses Feld hinzu, wenn es nötig ist. Sie können auch HTML Code nutzen. Um den benutzerdefinierten Link (zum Beispiel, Link zu Google) in dieses Feld hinzuzufügen, müssen Sie den folgenden Code nutzen:
<a target="_blank" href="https://www.google.com/">Google</a>
Ersetzen Sie https://www.google.com/ durch notwendigen Link im Code und bearbeiten Sie den Namen des Links Google.
-
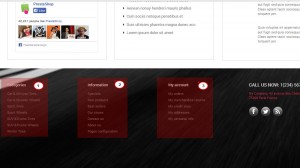
Zusätzliche Links im Footer – Sie können die Darstellung der Links zu Seiten “Our stores,” “Price drop,” “New products,” “Best sales,” “Contact us,” Links zur Sitemap und den Copyright-Hinweis einschalten/ausschalten.
-
Klicken Sie aufs Icon Speichern (Save), um die Einstellungen des Moduls zu bestätigen.
-
-
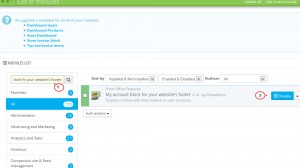
Block meines Accounts im Footer (My account block for your website’s footer) – dieses Modul enthält die Links zu verschiedenen Accountseiten Ihrer Kunden. Sie können dieses Modul Im Menü Module-> Module (Modules -> Modules) im Control Panel PrestaShop aktivieren/deaktivieren.
Um die Links in jeweiligem Modul hinzuzufügen/zu löschen, müssen Sie die Datei /themes/themeXXX/modules/blockmyaccountfooter/blockmyaccountfooter.tpl auf Ihrem Server bearbeiten. Diese Datei verwendet die gleiche Syntax wie die Datei themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl.
-
-
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie arbeitet man mit den Links im Header und Footer