- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man die verfügbare Produktmenge auf den Produktseiten darstellt
März 30, 2016
Das jeweilige Tutorial zeigt, wie man die verfügbare Produktmenge auf den Produktseiten in Shopify darstellt.
Shopify. Wie man die verfügbare Produktmenge auf den Produktseiten darstelltDer Block Produktmenge wird standardmäßig auf der Produktseite nicht angezeigt. Aus diesem Grund können Sie ihn manuell hinzufügen, indem Sie die Dateien Ihrer Vorlage bearbeiten.
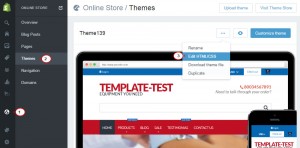
Öffnen Sie das Control Panel und finden Sie den Tab Online-Shop > Themes > Button ‘…’ > HTML/CSS bearbeiten (Online Store > Themes> ‘…’ button> Edit HTML/CSS). Finden Sie die Datei ‘product.liquid’, die sich im Bereich ‘Vorlagen’ befindet. Sie können das Suchfeld oben dazu nutzen. Öffnen Sie diese Datei zur Bearbeitung:

Achtung: erstellen Sie die Sicherungskopie der Datei vor der Bearbeitung, um die Produktseite, je nach Bedarf, wiederherstellen zu können.
-
Machen Sie sich mit dem Inhalt der Datei product.liquid bekannt und finden Sie den Bereich, wo Sie den Block Produktmenge darstellen möchten. Es kann jeder Bereich auf der Produktseite sein.
-
Lassen Sie uns das Element über den Blöcken «Typ» und «Verkäufer» im Bereich Produktinformation (product details) platzieren. Finden Sie die Zeile für ihn:
<div class="product_details">
-
Platzieren Sie die folgenden Zeilen unter dem oben genannten Klasse div. Nachdem Sie sie hinzugefügt haben, können Sie die Gliederung nach Zeilen ändern, um die Arbeit mit dem Code zu (nach Wunsch) vereinfachen:
<div id="variant-inventory"> {% if product.variants.first.inventory_management == "shopify" and product.variants.first.inventory_quantity > 0 %} We currently have {{ product.variants.first.inventory_quantity }} in stock. {% endif %} </div>
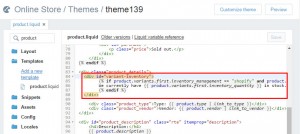
Danach finden Sie die Funktion selectCallback in der Datei product.liquid . Finden Sie den folgenden Teil des Codes:
var selectCallback = function(variant, selector) {Achtung: wenn dieses Element in Ihrer Vorlage fehlt, führen Sie die folgenden Schritte aus, um es zu erstellen.
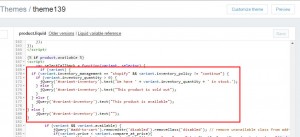
Der neue Teil des Codes muss nach dem Wert der Variable selectCallback platziert werden. Sie sollen diesen Code kopieren und in die Datei einfügen:
if (variant) { if (variant.inventory_management == "shopify" && variant.inventory_policy != "continue") { if (variant.inventory_quantity > 0) { jQuery('#variant-inventory').text('We have ' + variant.inventory_quantity + ' in stock.'); } else { jQuery('#variant-inventory').text("This product is sold out"); } } else { jQuery('#variant-inventory').text("This product is available"); } } else { jQuery('#variant-inventory').text(""); }
Speichern Sie die Änderungen in der Datei product.liquid und kehren Sie zur Produktseite zurück, um sich die Änderungen anzuschauen. Der Code wurde erfolgreich verwendet. Die verfügbare Produktmenge wird in dem notwednigen Bereich angezeigt.
Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man die verfügbare Produktmenge auf den Produktseiten darstellt













