- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to add product quantities to the products pages
March 30, 2016
This tutorial shows how to add product quantities to the products pages in Shopify.
Shopify. How to add product quantities to the products pagesBy default, quantity box is not included to the product page. Thus, the one can be placed manually via files.
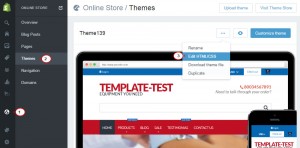
Open admin panel of the website and navigate to Online Store > Themes> ‘…’ button> Edit HTML/CSS. Search for the ‘product.liquid’ file, located under ‘Templates’ section. You can use the search option available on top. Open this file to edit:

Note: make a copy of the original file before editing, so that it can be used to restore product page in case required.
-
Check the product.liquid file and search for the area to show quantity at. This can be any section of the product page.
-
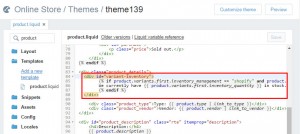
Let’s place the one above Type and Vendor, in the product details section. Find the line for it:
<div class="product_details">
-
The following lines should be placed below the div class mentioned. Once they are added, their alignment can be updated for easier code comprehension (that’s optional):
<div id="variant-inventory"> {% if product.variants.first.inventory_management == "shopify" and product.variants.first.inventory_quantity > 0 %} We currently have {{ product.variants.first.inventory_quantity }} in stock. {% endif %} </div>
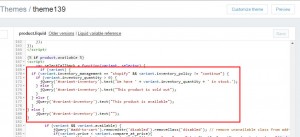
Next, find the selectCallback function in the same product.liquid file. Find this piece of code:
var selectCallback = function(variant, selector) {Note: if your theme doesn’t have it, follow the corresponding steps to create one.
New code should be placed right after the value of selectCallback variable. Copy-paste the following code to the file:
if (variant) { if (variant.inventory_management == "shopify" && variant.inventory_policy != "continue") { if (variant.inventory_quantity > 0) { jQuery('#variant-inventory').text('We have ' + variant.inventory_quantity + ' in stock.'); } else { jQuery('#variant-inventory').text("This product is sold out"); } } else { jQuery('#variant-inventory').text("This product is available"); } } else { jQuery('#variant-inventory').text(""); }
Save changes applied to the product.liquid file and get back to the products page to check results. Code has been applied respectively. Product quantity is displayed in the required section.
Feel free to check the detailed video tutorial below:
Shopify. How to add product quantities to the products pages













