- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man CSS Klassen von Widgets festlegt und nutzt
Februar 2, 2015
Das jeweilige Tutorial zeigt, wie man CSS Klassen von Widgets in WordPress festlegt und nutzt.
WordPress. Wie man CSS Klassen von Widgets festlegt und nutzt
Nicht alle CSS Klassen der Vorlage sind einzigartig. Es kann sein, dass Sie die CSS Regel nur für ein Widget hinzufügen möchten. Dafür machen Sie das Folgende:
-
Zuerst finden Sie den Tab Aussehen > Widgets (Appearance > Widgets). Finden Sie das notwendige Widget.
-
Finden Sie das Feld Benutzerdefinierte CSS Klasse (Custom CSS class) und fügen Sie die CSS Klasse hinzu:
-
Drücken Sie auf den Button Speichern (Save), nachdem Sie die Änderungen vorgenommen haben.
-
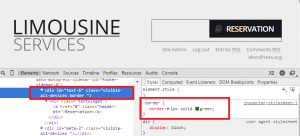
Jetzt können Sie anfangen, die CSS Regel hinzuzufügen. Dafür sollen Sie das Entwicklerwerkzeug nutzen .
-
Sie haben die einzigartige CSS Klasse, deswegen können Sie die CSS Regel nur für dieses Widget hinzufügen:
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man CSS Klassen von Widgets festlegt und nutzt