- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to assign and use the widgets CSS classes
February 2, 2015
Our Support team is ready to present a new tutorial that will show you how to assign and use the widgets CSS classes in WordPress.
WordPress. How to assign and use the widgets CSS classes
Template CSS classes are not all unique. You might need to add the specific CSS rule for 1 widget only.
-
First, navigate to Appearance > Widgets. Locate the needed widget.
-
Find the Custom CSS class: field, add the CSS class:
-
Click on Save when you are done.
-
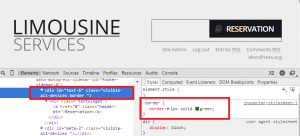
Now, you can work on adding a CSS rule. You will need to use the developer tools.
-
Since you have a unique CSS class now, you can add the specific CSS rule for this widget only:
Feel free to check the detailed video tutorial below: