- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man mit Shortcodes des Rasters (Spalten) in Vorlagen ohne Cherry framework arbeitet
April 7, 2015
Von diesem Tutorial erfahren Sie, wie man mit Shortcodes des Rasters (Spalten) in WordPress Vorlagen arbeitet.
WordPress. Wie man mit Shortcodes des Rasters (Spalten) in Vorlagen ohne Cherry framework arbeitet
Folgen Sie dieser Anleitung, um gewünschtes Seitenlayout der Website erstellen:
-
Finden Sie den Bereich Seiten (Pages) -> Alle Seiten (All pages) im Control Panel WordPress.
-
Wählen Sie gewünschte Seite aus.
-
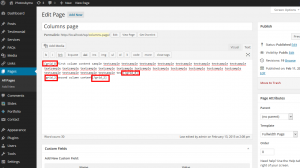
Überzeugen Sie sich, dass Sie sie in Text-Modus (Text mode) bearbeiten.
-
Fügen Sie den gewünschten Inhalt zwischen Elementen [grid_X][/grid_X] wie im Beispeil unten ein:
[grid_X] Der Inhalt wird hier eingefügt… [/grid_X]
-
Nachdem Sie diese Aktionen durchgeführt haben, wird die Seitenstruktur so aussehen:
[grid_X][/grid_X], wo X – eine Zahl von 1 bis 12 ist.
Lassen Sie uns zeigen, wie man gewünschte Anzahl der Spalten des Seiteninhalts festlegt:
-
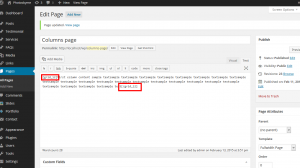
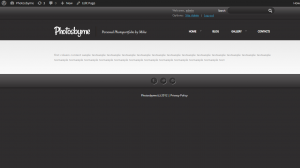
1 Spalte wird benutzt, um den Inhalt über die gesamte Breite der Website darzustellen. Die Code-Struktur wird wie folgt festgelegt:
[grid_12] Der Inhalt wird hier eingefügt… [/grid_12]
-
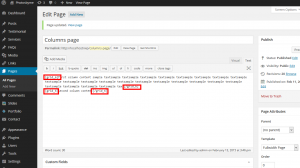
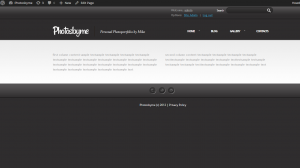
2 gleiche Spalten können in die Seite oder in den Beitrag eingefügt werden, indem Sie den folgenden Inhalt im Bearbeitungsmodus hinzufügen :
[grid_6] Der Inhalt der ersten Spalte wird hier eingefügt… [/grid_6][grid_6] Der Inhalt der zweiten Spalte wird hier eingefügt… [/grid_6]
-
Um den Inhalt in 2 Spalten, die verschiedene Breite haben, darzustellen, sollen Sie den Code mit anderem Zahlenwert des Elementes [grid_X] im Textbearbeitungsmodus einzufügen.
Es gibt nur eine Regel dafür. Es muss 12 Spalten in einer Reihe sein. Nutzen Sie, zum Beispiel, gleichzeitig Codes [grid3] + [grid9] oder [grid8] + [grid4]. Als Beispiel:
[grid_8] Der Inhalt der ersten Spalte wird hier eingefügt… [/grid_8][grid_4] Der Inhalt der zweiten Spalte wird hier eingefügt… [/grid_4]
-
Auf diese Weise können Sie gewünschte Anzahl auf der Seite erstellen, indem Sie der Regel 12 Elemente in einer Reihe folgen.
Die Spalten, die in diesem Tutorial vorgestellt sind, werden zur Bildung der Seitenstruktur auf Basis des Rasters 960gs. benutzt.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
WordPress. Wie man mit Shortcodes des Rasters (Spalten) in Vorlagen ohne Cherry framework arbeitet