- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
¿Cómo cambiar la ubicación del mapa de Google en plantillas HTML a través de Google Maps API v3?
mayo 30, 2012
En este tutorial se puede encontrar instrucciones para cambiar la ubicación del mapa de Googlea través de Google Maps API v3.

1. Abra el fichero que contiene la localización del mapa de google. Puede ser un fichero .html o .js. En nuestro caso es index-6.html.

2. Tenemos que generar la clave de Google Maps API v3 y reemplazar la clave original.
2.1. Por favor abra https://code.google.com/apis/console e ingrese a la cuenta de Google. Utilice el botón Sign up (Crear cuenta) si Usted no tiene una cuenta de Google, acepte la política de Google.
2.2 . Cree un proyecto.

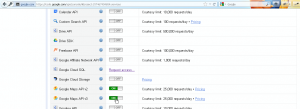
2.3. Abra Services (Servicios) y active Google Maps API v3 y Google Maps API v 2. Por favor tenga en cuenta que Maps API v 2 puede estar no disponible. En este caso hay que activar sólo API v3.

2.4. Abra API Access (Acceso API) y copie su clave API.

3. Reemplace la clave API original con su propia.

4. Ahora tenemos que configurar Latitud y Longitud.
4.1. Abra http://maps.google.com/.
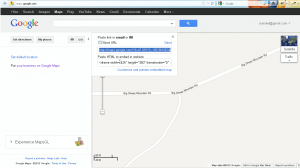
4.2. Encuentre su ubicación y haga clic en el botón Link (enlace), copie y pegue el código en un fichero .html o .txt nuevo.

Puede ver el código HTML en la captura de pantalla:
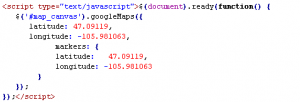
4.3. Configure Latitud y Longitud en su fichero:

5. Guarde los cambios y actualice la página.

Por favor mire el tutorial:
¿Cómo cambiar la ubicación del mapa de Google en plantillas HTML a través de Google Maps API v3?













