- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Plantillas con Animación JS. ¿Cómo se puede cambiar el ancho de las columnas?
mayo 2, 2011
Plantillas con Animación JS. ¿Cómo se puede cambiar el ancho de las columnas?




Este tutorial ayudará a cambiar el ancho de las columnas en plantillas con animación JavaScript.
Abra su fichero .html por medio del software Adobe Dreamweaver o cualquier otro editor de HTML.
Use los modos Live View y Split.
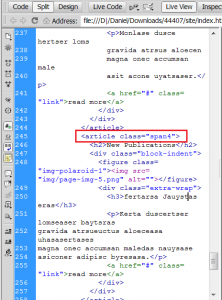
Use el botón ‘Inspect’ (Examinar) para encontrar el código HTML necesario para la columna que Usted necesita.
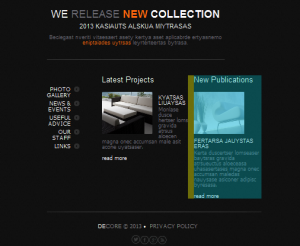
Al seleccionar el bloque necesario,

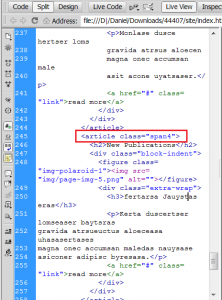
encontrará el código html. Se comienza con clase "span".

La mayoría de las plantillas usan diseños de 12 columnas. Reemplace la secuencia de dígitos (1 por 12) para cambiar el ancho de columna.
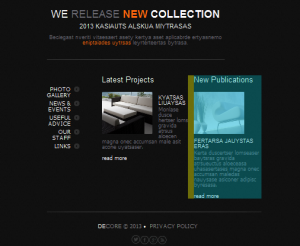
Ahora sus columnas web tienen diferentes anchuras y funcionan correctamente.
Por favor, revise el tutorial:
Plantillas con Animación JS. ¿Cómo se puede cambiar el ancho de las columnas?













