- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
VirtueMart 2.x. ¿Cómo cambiar las dimensiones de imagen de producto?
abril 1, 2013
Este tutorial contiene instrucciones para cambiar las dimensiones de imagen de producto en una plantilla VirtueMart.
cambiar las dimensiones de imagen de productoSi las imágenes del producto en su plantilla tienen el formato landscape (portrait) (paisaje (retrato)) y hay que reemplazarlas con las nuevas imágenes del mismo formato:
- Abra el panel de administración de Joomla.
- Abra el menú superior Components ->Virtuemart (Componentes ->Virtuemart).
- Haga clic en Products (Productos) a la izquierda.
- Encuentre la imagen del producto que desea cambiar y haga clic en ella.
- Haga clic en la pestaña Product Images (Imágenes de producto) para subir una nueva imagen.
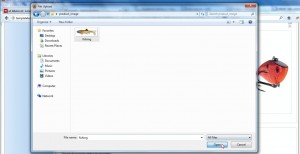
- Busque la opción Browse (Examinar) en Upload File (Subir fichero) y haga clic en ella.
- Busque una imagen nueva que tiene un formato diferente (landscape/portrait)(paisaje/ retrato) en su ordenador, haga clic en élella y haga clic en Open (Abrir).
- Haga clic en Save (Guardar) en la parte superior derecha de la página.
- Hay que encontrar un mensaje “Product successfully saved” (Producto guardado).
 Ahora se puede subir thumbnail (es necesario sólo si la opción Enable Dynamic Thumbnail Resizing (Activar cambio dinámico de tamaño de thumbnail) en VirtueMart -> Site está ctivada) – en Upload File (Subir fichero) elija Replace thumb (Reemplazar thumb), haga clic en Browse (Examinar) y suba una imagen. Haga clic en Save (Guardar).
Ahora se puede subir thumbnail (es necesario sólo si la opción Enable Dynamic Thumbnail Resizing (Activar cambio dinámico de tamaño de thumbnail) en VirtueMart -> Site está ctivada) – en Upload File (Subir fichero) elija Replace thumb (Reemplazar thumb), haga clic en Browse (Examinar) y suba una imagen. Haga clic en Save (Guardar). - Abra la página de información del producto por medio de front end de su sitio web en el navegador web Firefox con Firebug instalado. Con la ayuda de Firebug Usted tendrá que determinar la altura de la nueva imagen y encontrar la línea .ccs que debe ser editada en este caso.
- Abra la ventana de Firebug haciendo clic en su icono en la esquina superior derecha de su navegador web Firefox.
- Elija Click an element in the page to inspect (Haga clic en un elemento de la página para examinarlo).
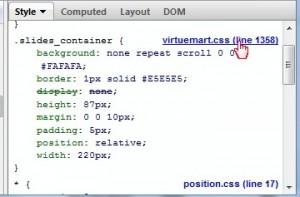
- Haga clic en la imágen y modifique su altura manualmente en Firebug.
- Haga clic derecho en el nombre del fichero .css en Firebug y elija Copy location (Copiar ubicación).
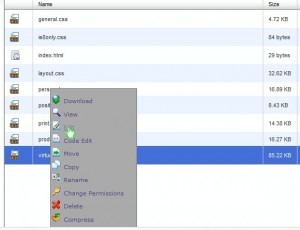
 Debe ser virtuemart.css que se encuentra en la carpeta templates/theme_###/css/ en su FTP, pero a veces se puede encontrar otro fichero/ubicación.
Debe ser virtuemart.css que se encuentra en la carpeta templates/theme_###/css/ en su FTP, pero a veces se puede encontrar otro fichero/ubicación. - Abra un fichero vacío y haga clic derecho para pegar la ubicación. Busque el mismo .css on your en su fichero FTP y ábralo para modificar.
- Copie toda la línea con la altura modificada de Firebug y cambie la misma línea en .css.
- Guarde los cambios del fichero .css.
- Actualice la página del producto de nuevo.








Por favor, revise el tutorial:
VirtueMart 2.x. ¿Cómo cambiar las dimensiones de imagen de producto?